WebRTC
WebRTC (Web Real-Time Communication, littéralement « communication en temps réel pour le Web ») est une interface de programmation (API) JavaScript développée en mode Free & Open-Source Software au sein du W3C et de l'IETF. C'est aussi un canevas logiciel avec des implémentations précoces dans différents navigateurs web pour permettre une communication en temps réel. Le but du WebRTC est de lier des applications comme la voix sur IP, le partage de fichiers en pair à pair en s'affranchissant des modules d'extensions propriétaires jusqu'alors nécessaires.
L'API repose sur une architecture triangulaire puis pair à pair dans laquelle un serveur central est utilisé pour mettre en relation deux pairs désirant échanger des flux de médias ou de données qui échangent ensuite sans autre relais. Cette architecture et la pile de protocoles utilisée posent des questions de sécurité et d'utilisation en relation avec d'autres technologies (comme les NAT ou les pare-feux) qui sont pour la plupart en cours de résolution par l'IETF et le W3C.
La technologie WebRTC est assez récente, les groupes de travail W3C/IETF ont débuté en 2011. Les navigateurs ont commencé à l'intégrer à partir de 2013-2014[1] - [2] - [3] - [4] - [5] - [6] - [7] - [8]. Son intégration au sein des différents navigateurs est encore inégale en 2019. Pour certains navigateurs, des extensions propriétaires existent comme celle de Temasys pour Internet Explorer et Safari[9].
Historique
Les échanges directs entre navigateurs ne sont pas une nouveauté introduite par le W3C et l'IETF mais les recherches et implémentations précédentes n'étaient pas standard (à cause de l'utilisation de plugins propriétaires tels qu'Adobe Flash ou Microsoft ActiveX) et souvent mal documentées[10]. Ces protocoles et plugins furent à la source de difficultés d'interopérabilité et de mise à jour pour les sites utilisant ces systèmes. Bien que ces implémentations permettaient une utilisation allant jusqu'à la visioconférence (telle que celle proposée par Adobe avec le Real Time Media Flow Protocol (en)[11]), elles reposaient sur des plugins propriétaires et étaient donc dépourvues de standards[12].
Les applications internet riches étant perçues comme une évolution des pages web statiques, elles ont rapidement offert la possibilité d’animer les textes et les dessins présentés par le navigateur mais aussi de réaliser des fonctionnalités de glisser-déposer ou encore de flux (audio et vidéo) bidirectionnel[13]. Cependant, si les applications riches sont, en partie au moins, exécutées par le navigateur, elles n'impliquent des communications qu'entre ce dernier et un (ou parfois plusieurs) serveur(s) web.
WebRTC est une technologie permettant les communications directes (i.e. sans passer par un serveur web) et en temps réel entre plusieurs navigateurs[14] soutenue par Google[15], Mozilla et Opera[16] au sein des standards du World Wide Web Consortium (W3C), dont les premières ébauches sont apparues en . Afin d'en assurer le développement, une liste dédiée a été créée au sein du W3C dès [17] - [18] ainsi qu'un groupe de travail au sein de l'IETF en [19].
Cependant, à ces initiatives s'opposait Microsoft qui a soumis une proposition concurrente CU-RTC-WEB (en) le [20].
Le standard qui définit WebRTC n'était pas encore complet en 2012, il pouvait encore subir de fortes modifications. Toute expérimentation était ainsi encouragée afin d'obtenir des retours d'expérience. L'API est basée sur des travaux préliminaires du WHATWG[21] (qui se basaient sur l'API ConnectionPeer et sur les travaux issus des laboratoires d'Ericsson[22]).
Le groupe de travail espérait en 2012 des évolutions[23] suffisantes des spécifications à travers :
- les échanges d'entrées/sorties au sein du groupe RTCWEB d'IETF[24] pour définir les protocoles pouvant permettre les communications en temps-réel au sein des différents navigateurs web ;
- le respect de la vie privée : des intrusions pouvant se faire en accédant à des parties locales de l'ordinateur (caméra, micro...) ou en espionnant depuis l'extérieur les données échangées ;
- les discussions techniques sur les canaux d'échange de données (quels qu'ils soient) entre particuliers[25] ;
- les retours d'expériences venant d'autres groupes et individus.
Description générale de la norme

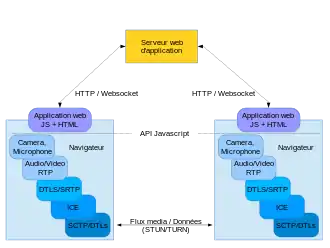
L'architecture développée en mode Free & Open-Source Software[26] de l'API WebRTC repose sur une construction triangulaire impliquant un serveur et deux pairs[12]. Les deux navigateurs téléchargent depuis un serveur une application JavaScript vers leur contexte local. Le serveur est utilisé comme point de rendez-vous afin de coordonner les échanges entre navigateurs jusqu'à ce que la connexion directe entre navigateurs soit établie. L'application téléchargée utilise l'API WebRTC pour communiquer avec le contexte local. Le but est d'avoir une application cliente en JavaScript et HTML5 interagissant avec le navigateur au travers de l'API WebRTC[12].
Les flux d'échange entre navigateurs peuvent rencontrer divers serveurs qui se chargeront de modifier, traduire ou gérer le signal au besoin, permettant par exemple la traversée de pare-feux, proxys ou NAT[27].
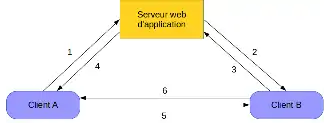
Afin d'établir une connexion utilisant le standard WebRTC, les navigateurs A et B doivent être connectés simultanément à la page du service et télécharger la page HTML ainsi que le code JavaScript permettant de maintenir la connexion ouverte par HTTPS ou socket. Lorsque le navigateur A souhaite établir la connexion avec B, l'API instancie un objet PeerConnection qui, une fois créé, permet d'établir des flux de médias ou de données. Il est aussi nécessaire, pour une vidéoconférence par exemple, que les utilisateurs A et B acceptent le partage de leur caméra et/ou de leur microphone.

- 1 : A demande au serveur une connexion avec B.
- 2 : Le serveur relaie la demande de A à B.
- 3 : Si B accepte, il envoie une demande de connexion à A.
- 4 : Le serveur relaie la demande à A.
- 5 et 6 : Les PeerConnection bidirectionnelles sont établies.
Une fois cet objet PeerConnection créé par A, le navigateur envoie au serveur un paquet contenant les informations sur les médias partagés ainsi qu'une empreinte liant la connexion à A. Le serveur va décoder ce paquet et identifier qu'il s'agit d'une communication à destination de B et enverra donc un signal à B. B est notifié du souhait de A d'établir une connexion et accepte ou non sa requête. Si elle est acceptée, le même processus a lieu entre B et A cette fois afin d'établir la connexion bidirectionnelle. Une fois celle-ci établie, les flux de médias ou de données peuvent être ajoutés à la connexion librement.
Dans le cadre par exemple d'un streaming vidéo en peer-to-peer entre navigateurs, l'utilisateur télécharge depuis un serveur les métadonnées de la vidéo qu'il souhaite regarder ainsi qu'une liste de pairs disponibles et ayant tout ou partie de la vidéo. L'établissement d'une connexion avec les pairs permet, par le flux de données, le téléchargement des morceaux de la vidéo qui sont réassemblés après vérification de leur intégrité puis lancement de la vidéo dans un lecteur HTML5[28].
L'API webRTC s'appuie sur des standards existants comme STUN[29], ICE, TURN, DTLS ou encore SRTP[29], technologies en parties issues du projet libjingle[30].
PeerConnection
L'API RTCPeerconnection[31] représente le lien établi avec un navigateur distant, reposant sur le protocole UDP[32] (habituellement une autre instance de la même application JavaScript s’exécutant sur le client distant). Afin d'établir cette connexion en pair à pair, il est nécessaire de s'appuyer sur un canal de communication établi par un serveur web et utilisant par exemple un objet XMLHttpRequest ou une WebSocket[33]. Mozilla et Google en ont réalisé une démonstration technique en [34] - [35].
Pour obtenir une connexion, l'un des pairs doit obtenir les informations locales (telles que les protocoles supportés pour l'audio ou la vidéo). Cette étape est permise par l'API via Session Description Protocol[36]. SDP se base sur la RFC 3264[37] de l'IETF définissant une approche requête / réponse. Lors de l'établissement d'une session, un pair crée une requête qui décrit ce qu'il désire faire et l'autre répond en spécifiant les options qui ont été sélectionnées[38]. Néanmoins, l'utilisation de SDP est en cours de remplacement au sein de la norme WebRTC par le protocole JSEP[39], notamment à cause des problèmes posés par le format de transmission de SDP, le blob d'information[40].
Dans le cadre de WebRTC, l'échange de ces requêtes et réponses par SDP se fait par un mécanisme laissé au choix de l'implémentation (typiquement un serveur Web utilisant une socket)[41] - [42].
Ce processus utilisant SDP permet la négociation à la fois pour RTP (transport de médias) et pour SCTP (permettant le transport de données).
Afin d'assurer la continuité de la connexion en cas de conversion d'adresse par NAT et éviter le blocage par les pare-feux (notamment en entreprise), l'objet PeerConnection utilise les protocoles UDP, STUN et ICE[41].
Une fois cette connexion en pair à pair établie, chaque partie peut établir des MediaStreams ou DataStreams l'utilisant.
Data channels

L'API DATA channels offre un moyen d'échange de données génériques bidirectionnel et pair à pair[33]. Cette composante de webRTC permet l'échange de données telles que des images ou du texte. Une première démonstration par Mozilla a eu lieu en [43].
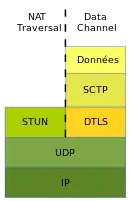
Ces canaux de données sont créés entre pairs en utilisant l'objet PeerConnection. Ces données autres que les flux médias sont échangées via le protocole SCTP [44], lui-même encapsulé dans DTLS[45]. Cette solution permet au flux de données d'être intégré dans le même paquet que les flux de médias et donc de partager le même numéro de port pour les échanges.
SCTP supporte nativement plusieurs flux de données de façon bidirectionnelle (jusqu'à 65536 dans chaque direction) au sein d'une association SCTP et gère les priorités. De cette façon, il est possible de favoriser les messages de haute priorité face aux gros objets à priorité basse. Chaque flux représente une connexion logique unidirectionnelle[38].
Afin d'assurer la confidentialité et l'authenticité des paquets SCTP échangés, chaque flux repose sur le protocole DTLS.
Au sein d'un canal de données, les applications peuvent transmettre des messages de façon ordonnée ou désordonnée. L'ordre de remise est préservé uniquement dans le cas d'une transmission de paquets ordonnés envoyés sur le même lien de données.
Un flux de données est créé lorsque l'un des pairs appelle une méthode CreateDataChannel() pour la première fois après avoir créé un objet PeerConnection. Chaque appel suivant à CreateDataChannel() créera un nouveau flux de données au sein de la connexion SCTP existante[33].
Le protocole DTLS n'a pas pour seul rôle d'encapsuler les paquets SCTP. Dans le cadre d'un multiplexage avec des flux médias, le protocole DTLS encapsule la gestion des clés et la négociation des paramètres pour le protocole SRTP[46], utilisé pour la gestion des flux médias. Il y a donc dépendance du flux média vis-à-vis du flux de données[47].
Flux Media

Un MediaStream[48] est une représentation d'un flux de données spécifique audio ou vidéo. Il permet la prise en charge des actions sur le flux média telles que l'affichage, l'enregistrement et l'envoi à un pair distant. Un MediaStream peut être local ou distant. L'API MediaStream gère les flux audio et vidéo et indique à l'application qu'elle doit donner accès à la caméra, aux haut-parleurs et au microphone ;
Afin d'être utilisé, un MediaStream local doit demander l'accès aux ressources multimédia de l'utilisateur via la fonction getUserMedia(). L'application spécifie le type de média (audio ou vidéo) auquel elle souhaite accéder et le navigateur autorise ou refuse l'accès à la ressource demandée. Une fois que le média n'est plus utilisé, l'application peut révoquer son propre accès avec la méthode stop() sur le flux média local[33].
Les flux médias sont transportés par le biais du protocole RTP[49], utilisable sur tout protocole de transport implémentant une abstraction de datagram (UDP par exemple). La confidentialité, l'authentification des messages et la protection contre les répétitions sont apportées par l'utilisation sécurisée de RTP, SRTP.
La gestion des clés pour SRTP est assurée par DTLS et donc le flux de données. Il est donc impossible d'avoir un flux média indépendant d'un flux de données là où l'inverse est envisageable.
Il est possible d'associer plusieurs flux médias sur une même connexion SRTP qui utiliseront des ressources médias différentes ou non. Dans ce cas, les sources de chaque flux sont clairement identifiées comme des SSRC[38].
Multiplexage media / data
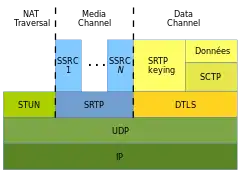
L'API WebRTC prévoit le multiplexage de flux données ou média reposant sur une seule connexion de niveau transport. Ce multiplexage fait que les trois protocoles STUN, SRTP et DTLS coexistent au même niveau du modèle et qu'il est nécessaire de démultiplexer les paquets arrivants. Pour cela, le premier octet indiquant la nature du contenu UDP sert à déterminer de quel protocole il s'agit[50]. Une valeur de 0 ou 1 indique un paquet STUN, une valeur entre 20 et 63 indique un paquet DTLS une valeur de 128 à 191 indique un paquet SRTP.
L’intérêt principal de ce multiplexage est qu'en partageant un même paquet de niveau transport, les flux de médias et de données passent plus facilement des NAT ou pare-feux en évitant, par exemple, qu'un paquet portant un flux de média ne soit bloqué alors qu'un paquet de données passe[50].
Spécifications techniques
À partir de , le brouillon de travail de l'IETF WebRTC requiert au minimum[51] les codecs audio suivants :
- PCMA/PCMU (RFC 3551[52]) ;
- Telephone Event (RFC 4733[53]) comme le code DTMF ;
- Opus (RFC 6716[54]) que toutes les applications (côté client) doivent prendre en charge.
Les codecs vidéo ne sont pas encore définis mais doivent répondre à certains critères. Pour être retenu, un codec doit, entre autres, supporter au minimum 10 images par seconde (fps) et jusqu'à 30 ; il doit également supporter une résolution minimale de 320x240 pixels ; en ce qui concerne le codec VP8, il doit être en mesure de supporter l'algorithme bilinéaire du traitement des images et n'appliquer aucun filtre de reconstruction[55].
Problèmes posés par WebRTC et solutions potentielles
Sécurité des applications
Plusieurs problèmes de sécurité se posent lors de l'utilisation de WebRTC :
- L'application JavaScript (le code utilisant WebRTC) peut être téléchargée depuis n'importe quel site sans consentement de l'utilisateur.
- L'exploitation de ressources média locales (par exemple les caméras et microphones) doit requérir l'approbation de l'utilisateur.
- La confidentialité et l'authentification doivent être garanties dans tout échange pour éviter les attaques telles que l'attaque de l'homme du milieu.
- Les informations privées de l'utilisateur ne doivent pas être dévoilées à des tiers sans le consentement de celui-ci.
Si certains de ces problèmes sont inhérents à toute communication sur Internet, d'autres problèmes ont été résolus par l'implémentation de WebRTC. Ainsi les échanges de médias sont sécurisés par le protocole SRTP[38].
IP locale privée
WebRTC permet de dévoiler votre adresse IP locale réelle, même en cas d'utilisation d'un VPN[56].
Gestion de la perte de paquets
Le protocole UDP étant déconnecté et n'utilisant pas de système de vérification de réception des paquets (contrairement au protocole TCP par exemple), la perte de paquets est un problème pouvant se poser lors des transmissions en pair à pair de flux médias. Deux méthodes se présentaient afin de limiter la perte de paquets dus aux problèmes de réseaux :
- NACK[57] qui permet de signaler à l'émetteur une réception échouée ou l'absence de transmission ;
- FEC[58], un code de contrôle qui permet au récepteur de vérifier que la totalité des paquets est arrivée correctement ;
- RPS (Reference Picture Selection).
Lors de l'envoi d'un flux média, l'émetteur découpe le flux et calcule une somme de contrôle (FEC) qui est envoyée avec ces paquets. À la réception, les FEC sont recalculés pour vérifier l'absence d'erreurs et les données stockées dans une mémoire tampon. Si des paquets manquent, ils sont redemandés.
Dans le cadre de l'API WebRTC, une solution hybride entre NACK et FEC a été implémentée, accompagnée de contrôles temporels afin d'équilibrer la qualité de la vidéo, sa fluidité et le temps de réponse d'une extrémité de la connexion à l'autre[59].
Ainsi, dans le cadre d'une transmission média, la mémoire tampon servant à la construction des images est de taille variable, dépendant de la longueur des paquets et de la fluidité de rendu optimal calculée par l'application. Du côté de l'émetteur, un optimiseur de flux calcule périodiquement la qualité du trafic sur le réseau et adapte dynamiquement la taille des paquets afin d'éviter au maximum collisions et pertes[60].
En outre, le calcul de FEC étant la partie la plus longue du processus, l'optimisation de flux permet d'en varier la fréquence, créant ainsi une FEC/NACK adaptative qui répond au mieux aux problèmes rencontrés durant la transmission.
Transiter au travers d'un pare-feu
WebRTC peut être difficile à utiliser en entreprises dans la mesure où celles-ci ont souvent des politiques de sécurité en informatique incompatibles avec les besoins de l'API. En effet, WebRTC est basé sur des flux peer-to-peer entre navigateurs et ces flux sont très sensibles à la latence lorsqu'il s'agit de flux médias. En outre, les serveurs utilisés pour faire transiter les paquets peuvent être éloignés géographiquement des pairs qui communiquent ou avoir une bande passante trop faible pour permettre un transit correct des paquets.
Des approches existent déjà pour franchir un pare-feu :
- Le RTP symétrique est une implémentation de RTP basée sur UDP qui utilise les mêmes ports en entrée et en sortie, afin de simuler un flux bidirectionnel et éviter le blocage arbitraire de paquets;
- Le protocole ICE, qui utilise des paquets de test pour déterminer les règles de filtrage du pare-feu et est aussi utilisé pour traverser un NAT.
Néanmoins les entreprises utilisent de plus en plus des SBC, des pare-feux de niveau application, utilisant un contrôle des flux de signaux et médias (ALG). Ces SBC posent des difficultés pour WebRTC dans la mesure où le flux de signaux n'est pas standardisé par l'API et l'implémentation est laissée libre. De plus, les SBC se placent comme intermédiaires dans la transmission du client vers le serveur, mais le protocole DTLS utilisé par WebRTC ne permet pas l'observation par un tiers de par son chiffrement. Enfin, les SBC utilisent les flux de signaux pour authentifier les flux de données, mais l'API WebRTC ne standardisant pas les flux de signaux, leur utilisation est impossible dans un but d'identification[61].
L'une des solutions pour venir à bout des difficultés posées par les SBC serait que les entreprises convertissent les flux entrants en sessions SIP, utilisent cette encapsulation pour traverser le SBC puis décapsulent le flux pour le transmettre à l'application. Cependant cette approche reprenant le principe de l'attaque de l'homme du milieu est rendue difficile par la variété des utilisations de WebRTC et par le chiffrement des flux de contrôle et de média de l'API[61].
Transiter au travers d'un NAT
Afin d'être utilisable si l'un des pairs se situe derrière un NAT, WebRTC utilise le protocole ICE. Deux techniques principales sont utilisées pour traverser ce genre de difficultés.
- La première technique est souvent appelée Hole Punching (en): l'appareil à l'intérieur du NAT envoie un paquet STUN à un serveur en dehors du NAT. Le serveur répond en informant l'émetteur de l'adresse IP et du port apparent avec lequel le paquet a été envoyé, sur lequel les deux communiqueront.
- La seconde technique utilise un relais intermédiaire. Le protocole utilisé pour cela est Traversal Using Relays around NAT (en) : l'entreprise déploie un serveur TURN au sein de la zone démilitarisée (DMZ) avec lequel le pair interne communique et se charge de vérifier qu'il a les droits requis et de surveiller les flux médias qui passent par lui. Le serveur sert ainsi de point de relais aux paquets WebRTC qui transitent entre un pair et l'autre[62].
Intégration
Navigateurs web
- Opera : une première intégration a été dévoilée en . La version stable comporte cette technologie[63];
- Google Chrome : une intégration de la technologie est arrivée dans la branche de développement en , et dans la version stable numéro en [64] - [65] (toutefois PeerConnection et MediaStream doivent être activés via la page « chrome://flags/ »(Archive.org • Wikiwix • Archive.is • Google • Que faire ?));
- Mozilla Firefox : Mozilla a fait une démonstration en [66]. Le , Firefox 18 a fait l'objet d'une implémentation préliminaire[67]. La fondation a fait plusieurs démonstrations de cette fonction au sein de son navigateur[68] - [69] - [70]. Mozilla a activé, par défaut, WebRTC dans Firefox 22 sorti le [71] - [72]. La prise en charge de WebRTC dans Firefox mobile sur la plateforme Android est incluse depuis la version 24[73]. Mozilla prévoit de prendre bientôt en charge TURN[74];
- Internet Explorer: Microsoft a commencé l'intégration d'une API similaire[75], et Edge propose un support incomplet[76];
- Ericsson a annoncé en , un premier navigateur compatible WebRTC pour téléphone mobile, appelé Browser et développé pour iOS et Android[77] - [78];
- En Safari (navigateur web) ne supporte pas le WebRTC[76] mais Apple annonce travailler en ce sens[79].
- En , Microsoft annonce le support de WebRTC sur les prochaines versions du navigateur Edge, à l'exception cependant des data channels [80].
- Depuis , le WebRTC est supporté par Safari et Chrome pour IOS 11[81].
Implémentations et démonstrations
Malgré sa relative nouveauté, la norme webRTC a, dès 2011, été implémentée dans le cadre de plusieurs projets. Ainsi, en , les laboratoires Ericsson ont proposé une première implémentation de l'API[82] - [83] et en , Doubango Telecom a proposé le premier client Sources ouvertes SIP HTML5 utilisant WebRTC[84] - [85]. En septembre de la même année, un canvas logiciel à base de JavaScript pour faire tourner le protocole SIP baptisé JsSIP est lancé par Versatica, équipe déjà à l'origine du brouillon de travail sur les WebSockets[86].
Diverses applications sur l'internet utilisent les outils proposés par WebRTC. C'est le cas par exemple de tawk.com, appear.in[87], Talky.io[88], vroom.im[89] ou encore Bistri.com[90], sites proposant des services de vidéoconférence. Dans la même mouvance, en , ToxBox lance OpenTok qui permet aux développeurs des visioconférences directement au sein de leurs sites Web ou de leurs applications IOS (Apple) et Android. Cette solution s'appuie sur WebRTC[91] quand celui-ci existe au sein du navigateur ou sur Flash. De même, l'échange de données est offert par des sites tels que rtccopy, s'appuyant sur les DataChannel[92].
Malgré ces premières implémentations, les différents acteurs du web continuaient de travailler sur la technologie. En , lors du Mobile World Congress Mozilla, Ericsson et AT&T ont fait des démonstrations de WebRTC avec leurs produits[93]. L'ancien service de conversation de Google, Google Talk, devait lui aussi migrer vers WebRTC, le travail était en cours en 2013[94].
Alternatives
En , Microsoft a présenté une proposition alternative appelée CU-RTC-WEB (Customizable, Ubiquitous Real Time Communication over the Web) au groupe WebRTC du W3C[95] - [96], une technologie qui aurait débuté en 2010 conjointement avec Skype (que Microsoft a racheté en 2011)[97].
La proposition de Google s'appuie sur le codec VP8[98] - [99] - [100] - [101] non soumis à des redevances de brevets, tandis que la proposition de Microsoft utilise le standard ISO/CEI H.264[102] - [103] - [104] - [105], très répandu mais soumis aux redevances de nombreux brevets.
En 2016, Opera et Google Chrome ne supportent que le VP8, firefox et Bowser H.264 et VP8, et Edge partiellement H.264[76].
Voir aussi
- Extensible Messaging and Presence Protocol
- Jingle (protocole)
- Visiophonie
- Voix sur IP
- WebTorrent, protocole p2p basé sur WebRTC, BitTorrent et le DHT Kademlia
Liens externes
Bibliographie
- (en) Cullen Jennings, Ted Hardie et Magnus Westerlund, « Real-Time Communications for the Web », Communications Magazine, IEEE, vol. 51, , p. 20-26 (ISSN 0163-6804, DOI 10.1109/MCOM.2013.6495756)
- (en) Salvatore Loreto et Simon Pietro Romano, « Real-time Communications in the Web : Issues, Achievements, and Ongoing Standardization Efforts », Internet Computing, IEEE, vol. 16, , p. 68-73 (ISSN 1089-7801, DOI 10.1109/MIC.2012.115)
- (en) Alan Johnston, John Yoakum et Kundan Singh, « Taking on webRTC in an Enterprise », Communications Magazine, IEEE, vol. 51, no 4, , p. 48-54 (ISSN 0163-6804, DOI 10.1109/MCOM.2013.6495760)
- (en) Lin Li et Xiping Zhang, « Research On The Integration of RTCWeb Technology with IP Multimedia Subsystem », Image and Signal Processing (CISP), 2012 5th International Congress on, , p. 1158-1161 (ISBN 978-1-4673-0964-6, DOI 10.1109/CISP.2012.6469705)
- (en) Marcin Davies, Joachim Zeiss et Rene Gabner, « Evaluating two approaches for browser-based real-time multimedia communication », Proceedings of the 10th International Conference on Advances in Mobile Computing & Multimedia, , p. 109-117 (ISBN 978-1-4503-1307-0, DOI 10.1145/2428955.2428982)
- (en) Alessandro Amirante, Tobia Castaldi, Lorenzo Miniero et Simon Pietro Romano, « On the Seamless Interaction between WebRTC Browsers and SIP-Based Conferencing Systems », Communications Magazine, IEEE, vol. 51, no 4, , p. 42-47 (ISSN 0163-6804, DOI 10.1109/MCOM.2013.6495759)
- (en) Stephan Holmer, Mikhal Shemer et Marco Paniconi, « Handling Packet Loss in WebRTC », International Conference on Image Processing (ICIP 2013), , p. 1860-1864 (lire en ligne)
- (en) Hoanh Huu Tho Le et YoungHan Kim, « Circle-mesh overlay for P2P-based RTCWeb conferencing system », Ubiquitous and Future Networks (ICUFN), 2013 Fifth International Conference on, , p. 489-494 (DOI 10.1109/ICUFN.2013.6614869)
- (en) Kundan Singh et Venkatesh Krishnaswamy, « A case for SIP in JavaScript », Communications Magazine, IEEE, vol. 51, no 4, , p. 28-33 (DOI 10.1109/MCOM.2013.6495757)
- (en) Christian Vogt, Max Jonas Werner et Thomas Schmidt, « Content-centric User Networks: WebRTC as a Path to Name-based Publishing », 21st IEEE Intern. Conf. on Network Protocols (ICNP 2013), PhD forum, IEEEPress, (lire en ligne)
- (en) Salvatore Loreto, Vijay Gurbani et Jörg Ott, « Web-Base Communications (guest editorial) », Communications Magazine, IEEE, vol. 51, no 4, , p. 18-19 (DOI 10.1109/MCOM.2013.6495755)
- (en) Martin Becke, Erwin Rathgeb, Sebastian Werner, Irene Rüngeler, Michael Tüxen et Randall Stewart, « Data Channel Considerations for RTCWeb », Communications Magazine, IEEE, vol. 51, no 4, , p. 34-41 (DOI 10.1109/MCOM.2013.6495758)
- (en) Colin Perkins, « Can congestion-controlled interactive multimedia traffic co-exist with TCP? », Proceedings of the 2012 ACM workshop on Capacity sharing, , p. 45-46 (ISBN 978-1-4503-1780-1, DOI 10.1145/2413219.2413232)
- (en) H. Sinnreich et W. Wimmreuter, « Communications on the Web », e & i Elektrotechnik und Informationstechnik, vol. 127, no 6, (ISSN 1613-7620, DOI 10.1007/s00502-010-0742-l)
- (en) Arno Baker, Riccardo Pétrocco, Michael Dale, Jan Gerber, Victor Grishchenko, Diego Rabaioli et Johan Pouwelse, « Online video using BitTorrent and HTML5 applied to Wikipedia », Peer-to-Peer Computing (P2P), 2010 IEEE Tenth International Conference on, , p. 1-2 (DOI 10.1109/P2P.2010.5569984)
- (en) Pedro Rodriguez, Javier Cervino, Irena Trajkoska et Joaquin Salvachua, « Advanced videoconferencing services based on WebRTC », Proceedings of the IADIS International Conferences Web Based Communities and Social media, (ISBN 978-972-8939-72-4)
- (en) Jukka Nurminen, Antony Meyn, Eetu Jalonen, Yrjo Raivio et Raul Garvia Marrero, « P2P media streaming with HTML5 and WebRTC », IEEE International Conference on Computer Communications,
- (en) Tjrek de Greef, Charlie Gullström, Leif Handberg, Peter Parnes et Harold Nefs, « Shared mediated workspaces », Presence Live 2012, (lire en ligne)
Références
- « Hello Firefox 34 : support de WebRTC et outils pour développeurs », sur www.linformaticien.com (consulté le )
- « Firefox en version 34. Quoi de neuf ? », sur Génération-NT (consulté le )
- « Mozilla veut vous faire tester les communications WebRTC dans Firefox », sur www.nextinpact.com, (consulté le )
- « Firefox 24 - LinuxFr.org », sur linuxfr.org (consulté le )
- (en-US) « Firefox 24 for Android gets WebRTC support by default – Mozilla Hacks - the Web developer blog », sur Mozilla Hacks – the Web developer blog (consulté le )
- 01net, « Firefox 24, dès à présent
Thank You For This Article
disponible pour Windows, Linux et Mac », sur 01net (consulté le ) - Yohann Poiron, « Google lance Chrome 29 avec l'amélioration des suggestions Omnibox, et WebRTC sur Android », sur BlogNT : le Blog dédié aux Nouvelles Technologies, (consulté le )
- (en) « Smarter omnibox suggestions for all », sur Google Chrome Blog (consulté le )
- Temasys
- S. Loreto 2012, p. 68
- Littéralement : Protocole de flux média en temps réel
- C. Jennings 2013, p. 20
- P. Rodriguez 2012, p. 1
- (en) « Google release of WebRTC source code from Harald Alvestrand on 2011-05-31 », Lists.w3.org (consulté le )
- Auré, « Google partage WebRTC pour le chat vidéo et audio depuis votre navigateur », sur journaldugeek.com, (consulté le ).
- (en) « Introducing WebRTC - an open real-time communications project - WebRTC », Sites.google.com (consulté le )
- (en) « WebRTC 1.0: Real-time Communication Between Browsers », W3.org (consulté le )
- (en) « Welcome to the list! from Harald Alvestrand on 2011-04-27 », Lists.w3.org, (consulté le )
- http://tools.ietf.org/wg/rtcweb/charters?item=charter-rtcweb-2011-05-03.txt
- (en) « Customizable, Ubiquitous Real Time Communication over the Web (CU-RTC-Web) », Html5labs.com (consulté le )
- (en) href, « 1 Introduction — HTML Standard », Whatwg.org (consulté le )
- (en) « Beyond HTML5: Peer-to-Peer Conversational Video | Ericsson Labs », Labs.ericsson.com (consulté le )
- (en) http://lists.w3.org/Archives/Public/public-media-capture/2012Dec/att-0159/RecordingProposal.html
- (en) « Rtcweb Status Pages », Tools.ietf.org (consulté le )
- (en) « draft-jesup-rtcweb-data-protocol-00 - WebRTC Data Channel Protocol », Tools.ietf.org (consulté le )
- « src - Git at Google », sur webrtc.googlesource.com (consulté le )
- S. Loreto 2012, p. 69
- J. Nurminen 2013, p. 2
- « Architecture - WebRTC », sur webrtc.org via Wikiwix (consulté le ).
- http://www.webrtc.org/faq#TOC-Network
- http://dev.w3.org/2011/webrtc/editor/webrtc.html#peer-to-peer-connections
- User Datagram Protocol
- S. Loreto 2012, p. 71
- (en) « Hello Chrome, it's Firefox calling! – Mozilla Hacks - the Web developer blog », sur Mozilla Hacks – the Web developer blog (consulté le ).
- (en) « Hello Firefox, this is Chrome calling! », sur Chromium Blog (consulté le ).
- Session Description Protocol
- (en) « An Offer/Answer Model with the Session Description Protocol (SDP) », Request for comments no 3264, .
- C. Jennings 2013, p. 21
- JavaScript Session Establishment Protocol, http://tools.ietf.org/html/draft-ietf-rtcweb-jsep-03
- 2012
- S. Loreto 2012, p. 70
- P. Rodriguez 2012, p. 2
- (en) « WebRTC makes Social API even more social – Future Releases », sur Future Releases (consulté le ).
- Stream Control Transmission Protocol
- Datagram Transport Layer Security
- Secured Real-Time Transport Protocol
- C. Jennings 2013, p. 23
- http://dev.w3.org/2011/webrtc/editor/getusermedia.html#widl-NavigatorUserMedia-getUserMedia-void-MediaStreamConstraints-constraints-NavigatorUserMediaSuccessCallback-successCallback-NavigatorUserMediaErrorCallback-errorCallback
- Real-Time Transport Protocol
- C. Jennings 2013, p. 22
- (en) « draft-cbran-rtcweb-codec-02 - WebRTC Codec and Media Processing Requirements », Tools.ietf.org, (consulté le )
- (en) « RTP Profile for Audio and Video Conferences with Minimal Control », Request for comments no 3551, .
- (en) « RTP Payload for DTMF Digits, Telephony Tones, and Telephony Signals », Request for comments no 4733, .
- (en) « Definition of the Opus Audio Codec », Request for comments no 6716, .
- (en) « If VP8 is supported, then it MUST support the bilinear and none reconstruction filters », Tools.ietf.org, (consulté le )
- Daniel Roesler, Demo: https://diafygi.github.io/webrtc-ips/. Contribute to diafygi/webrtc-ips development by creating an account on GitHub, (lire en ligne)
- Negative-Acknowledgment
- Forward Error Correction
- S. Holmer 2013, p. 1860
- S. Holmer 2013, p. 1861
- A. Johnston 2013, p. 49
- A. Johnston 2013, p. 51
- (en) « How can we help you? - Opera Help », sur Opera Help (consulté le ).
- « WebRTC : Google libère un framework de communication audio et vidéo en temps réel depuis le navigateur et œuvre pour le standardiser », sur Developpez.com (consulté le ).
- (en) « Chromium Blog: Real-time Communications in Chrome », Blog.chromium.org, (consulté le )
- « Support WebRTC dans Firefox : démonstration en vidéo », sur Génération-NT (consulté le ).
- (en)https://www.mozilla.org/en-US/firefox/18.0/releasenotes/
- (en)https://www.youtube.com/watch?v=S6-rAv6bU8Q
- (en)https://hacks.mozilla.org/2012/11/progress-update-on-webrtc-for-firefox-on-desktop/
- (en)https://hacks.mozilla.org/2012/09/full-webrtc-support-is-soon-coming-to-a-web-browser-near-you/
- (en)https://www.mozilla.org/en-US/firefox/22.0/releasenotes/
- (en)https://hacks.mozilla.org/2013/02/webrtc-enabled-h-264mp3-support-in-win-7-on-by-default-metro-ui-for-windows-8-more-firefox-development-highlights/
- (en)https://blog.mozilla.org/blog/2013/09/17/webrtc-now-available-across-mobile-and-desktop-with-new-firefox-for-android-compatibility/
- (en)http://www.webrtc.org/firefox#TOC-Firefox-implementation-details
- « WebRTC : vers une version Web de Skype... plus tard », sur Génération-NT (consulté le ).
- http://iswebrtcreadyyet.com
- (en) « Experimental WebRTC mobile browser released by Ericsson », (consulté le )
- (en) « Welcome to Ericsson Blog », sur Ericsson.com (consulté le ).
- « Apple implémente les WebRTC sur Safari », sur ZDNet France (consulté le ).
- Vincent Hermann, « Edge : support confirmé de WebRTC et nouveautés prévues pour la Creators Update », sur NextINpact, (consulté le ).
- (en-US) « Can I use... Support tables for HTML5, CSS3, etc », sur caniuse.com (consulté le )
- (en) « A Web RTC Tutorial | Ericsson Labs », Labs.ericsson.com (consulté le )
- « Web Real-Time Communication / Ericsson Labs » [vidéo], sur YouTube (consulté le ).
- http://sipml5.org/
- https://code.google.com/p/sipml5/
- http://tools.ietf.org/html/draft-ietf-sipcore-sip-websocket
- https://whereby.com/
- https://talky.io/
- « Bienvenue sur VROOM !! », sur vroom.im (consulté le )
- http://www.webrtcworld.com/topics/webrtc-world/articles/307673-carriers-may-find-new-opportunities-with-webrtc.htm
- « API Video », sur tokbox.com (consulté le ).
- https://rtccopy.com/
- (en) https://blog.mozilla.org/blog/2013/02/24/webrtc-ringing-a-mobile-phone-near-you/
- https://sites.google.com/site/webrtc/faq#TOC-Do-Google-products-use-WebRTC-and-iSAC-
- http://blogs.msdn.com/b/interoperability/archive/2012/08/06/customizable-ubiquitous-real-time-communication-over-the-web-cu-rtc-web.aspx
- « Microsoft soumet ses propositions pour WebRTC au W3C, vers une version Web de Skype sans recours aux plug-ins ? », sur Developpez.com (consulté le ).
- « Next INpact - Actualités informatique et numérique au quotidien », sur Next INpact (consulté le ).
- (en)https://www.ietf.org/mail-archive/web/rtcweb/current/msg04953.html
- (en)http://tools.ietf.org/html/draft-cbran-rtcweb-codec-02#section-3.2
- (en)http://www.webrtc.org/blog/webrtcimprovementbetterrealtimevp8andnewrtpprofileadopted
- (en)http://tools.ietf.org/html/draft-ietf-payload-vp8-10#page-3
- « Microsoft : vers une version web de Skype », sur MacGeneration (consulté le ).
- (en)http://html5labs.interoperabilitybridges.com/cu-rtc-web/cu-rtc-web.htm#attributes-2
- (en)http://webrtchacks.com/ietf-finally-made-decision-mandatory-implement-mti-video-codec-webrtc/
- (en)http://html5labs.interoperabilitybridges.com/prototypes/cu-rtc-web-video/cu-rtc-web-video/info