Scalable Vector Graphics
Le Scalable Vector Graphics (en français « graphique vectoriel adaptable[1] »), ou SVG, est un format de données ASCII conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. Ce format inspiré directement du VML et du PGML est spécifié par le World Wide Web Consortium.
Scalable Vector Graphics


| Extensions | .svg, .svgz |
|---|---|
| Type MIME | image/svg+xml |
| PUID | |
| Développé par | |
| Version initiale | |
| Type de format |
Format d'image vectorielle |
| Basé sur | |
| Origine de | |
| Norme | |
| Spécification | |
| Site web |

Les images vectorielles peuvent être agrandies à l’infini.
Historique
SVG a été développé à partir de 1999 par un groupe de sociétés au sein du W3C après la mise en concurrence des propositions Precision Graphics Markup Language (PGML) proposé par Adobe à partir de PostScript et Vector Markup Language (VML) proposé par Microsoft à partir de Rich Text Format (RTF). À cette base se sont ajoutées différentes influences, en particulier les feuilles de style en cascade (CSS)[2].
En , le W3C publie la « Scalable Vector Graphics (SVG) 1.0 Specification, W3C Recommendation »[3]. En , le standard évolue vers la recommandation en version 1.1 avec une seconde édition en , qui est la version actuelle.
En parallèle apparaît en la recommandation « Scalable Vector Graphics (SVG) Tiny 1.2 Specification » dont le but est d'être utilisable sur les appareils mobiles (téléphone mobile, assistant personnel…). Il se présente comme un sous ensemble du « SVG 1.1 Full »[4].
La version 2 du langage est en cours de définition au sein du W3C depuis 2012[5] - [6], et est stabilisée en version candidate à la validation depuis octobre 2018[7] (en date de mars 2023).
SVG : le dessin et les cartes
Le SVG est très utilisé dans le monde de la cartographie et du téléphone mobile.
Caractéristiques
Les coordonnées, dimensions et structures des objets vectoriels sont indiquées sous forme numérique dans le document XML. Un système spécifique de style (CSS ou XSL) permet d’indiquer les couleurs et les polices de caractères à utiliser. Ce format gère quelques formes géométriques de base (rectangles, ellipses, etc.), mais aussi des chemins (paths[8]), qui utilisent les courbes de Bézier et permettent ainsi d’obtenir presque n’importe quelle forme. Le remplissage peut se faire à l’aide de dégradés (gradients) de couleurs, de motifs (pattern) qui sont des objets SVG quelconques, ou de filtres (appelés shaders en imagerie 3D). On peut également appliquer des motifs le long des chemins (markers) et utiliser les fonctions de remplissage. Le canal alpha, pour la transparence, est géré à tous les niveaux.
Comme dans tout document XML, les objets sont organisés sous forme d’arbre. Le format permet l’intégration d’animations, ou la manipulation des objets graphiques par programmation, notamment grâce à des scripts qui peuvent être intégrés dans le SVG.
SVG peut être inclus dans d’autres documents XML, comme des documents XHTML ou des documents XML devant être traités par XSL-FO. Respectant la norme XML, une image SVG peut également être manipulée par l’intermédiaire du modèle Document Object Model (DOM).
SVG peut être visualisé nativement avec certains navigateurs web, ou avec un plug-in (voir : les navigateurs SVG).
Certains environnements graphiques l’utilisent pour la gestion et l’affichage d’icônes, et d’interface, comme X.org, GNOME, KDE ou certains téléphones portables.
Des logiciels graphiques permettent de modifier facilement chaque forme, par exemple en déplaçant des points, ou en changeant la couleur des traits… Il en est de même pour le texte qui peut être modifié sans toucher aux formes, ce qui facilite grandement la modification de schémas, par exemple pour les traductions.
Exemples
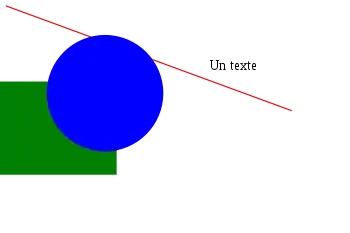
Le code suivant permet d’afficher un rectangle, un segment, un cercle et un texte :
Code XML
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="200">
<title>Exemple simple de figure SVG</title>
<desc>
Cette figure est constituée d'un rectangle,
d'un segment de droite et d'un cercle.
</desc>
<rect width="100" height="80" x="0" y="70" fill="green" />
<line x1="5" y1="5" x2="250" y2="95" stroke="red" />
<circle cx="90" cy="80" r="50" fill="blue" />
<text x="180" y="60">Un texte</text>
</svg>
|
Image correspondante
|
Il est possible d’utiliser le format SVG pour des images plus complexes (illustration de la Tectonique des plaques).
 |
Mises en œuvre
Le support du SVG est possible à différents niveaux : plugin dans le navigateur, au niveau applicatif (navigateur ou logiciel d’édition SVG), au niveau de l'environnement de bureau (KDE, par exemple) ou du « matériel » (téléphone).
Logiciel d’édition

Certains éditeurs visuels sont fournis avec un éditeur en mode texte. Parfois ce mode texte supporte la complétion et la coloration syntaxique pour aider à écrire du SVG.
Mode textuel XML
- Spket IDE (gratuit pour une utilisation non commerciale) supporte JavaScript (coloration) et le SVG. Existe sous forme de plugin ou non pour Eclipse.
- XMLSpy (gratuit ou commercial) sous Windows
- oXygen (commercial) supporte XSLT et le rendu SVG
Mode graphique
- Adobe Illustrator
- Blender importe le SVG
- CorelDraw import création / export édition
- DRAW SVG, éditeur en ligne libre avec une interface aussi en SVG et de nombreuses fonctionnalités.
- FontForge : logiciel libre d’édition de fontes, permet d’importer/exporter les fontes SVG ainsi que les chemins SVG pour créer des fontes dans différents formats.
- GIMP Logiciel libre de dessin et animation orienté bitmap, gérant l’import et l’export des paths au format SVG, et la transformation d’images au format SVG, vers un bitmap grâce à la bibliothèque librsvg
- Gournal[9] et Notelab[10], deux logiciels libres de prises de notes (au stylet, doigts sur tablettes, ainsi qu’à la souris et au clavier) qui utilisent le format SVG comme format de sauvegarde.
- ImageMagick permet la manipulation et la conversion de fichiers SVG par scripts, en ligne de commande et dans de nombreux langages.
- Inkscape (logiciel libre sous Licence GNU) et ses deux ancêtres ; Sodipodi et Gill (logiciels libres), supportent complètement SVG (les animations n'étant cependant pas encore supportées sans l'ajout d'extensions[11])
- Karbon14 (logiciel libre)
- Labography : permet l'ouverture et l'édition du format SVG.
- OpenOffice.org Draw / LibreOffice, logiciel libre de dessin vectoriel, gère le format SVG.
- Scribus importe SVG
- Skitch permet d'enregistrer sous format SVG
- svg-edit éditeur libre utilisé notamment par BlueGriffon ou en ligne par Framavectoriel
Éditeurs incluant des graphiques SVG
- CaRMetal exporte au format SVG.
- Dia : logiciel libre d’édition de diagrammes qui utilise des objets au format SVG et permet l’export des diagrammes au format SVG.
- DOT Graph, outil d'affichage de graphes en ligne de commande, supporte l'export au format SVG.
- FreeMind : logiciel libre qui se décrit comme une application du concept des cartes mentales à l'interface homme-machine. Les cartes ainsi créées peuvent être exportées au format SVG.
- Fritzing : logiciel libre de dessin de circuits imprimés qui utilise SVG pour l'image des composants et permet l'export au format SVG.
- GeoGebra exporte au format SVG.
- Maple et Mathematica supportent l'export des formules, des feuilles de travail, des figures et des animations au format SVG.
- Matlab, et GNU Octave (via Gnuplot) supportent l'export des figures et des animations au format SVG.
- MediaWiki : logiciel libre de documentation collaboratif (notamment utilisé par Wikipédia) qui accepte les illustrations au format SVG, comme on peut le voir sur cette page.
- Scribus : logiciel libre de mise en page qui permet d’insérer et de manipuler des illustrations au format SVG.
- Scilab exporte au format SVG.
Logiciel de vectorisation
La création d'un document image vectorielle à partir d'une image raster peut s'effectuer de différentes manières qui correspondent à des usages différents. Elle peut être réalisée de manière simple et automatique quand il ne s'agit que de conserver l'apparence d'une image « au trait ». La création d'un document image vectorielle peut nécessiter le recours à un logiciel spécialisé avec, éventuellement, l'intervention d'un opérateur, s'il s'agit de créer un document image vectoriel où les composantes de l'image (les segments composant les tracés par exemple) peuvent avoir des significations différentes. C'est le cas de la vectorisation d'une carte scannée comportant des objets dont il est intéressant de conserver la différenciation : limite de cours d'eau, limites de voirie, limites de forêts, etc.
- Adobe Illustrator - Live Trace (CS3+), Image Trace (CS6+)
- Autotrace[12]
- CorelTrace (suite graphique CorelDraw)
- Inkscape via Potrace[13]
- Labography : moteur de vectorisation d'une image Bitmap en vectoriel.
- Potrace[14]
- Vector Magic[15]
- Affinity Designer
Logiciel de rastérisation
- PixJet, Adobe Illustrator, CorelDRAW, Inkscape, etc.
En ligne
- FileFormat.info[16] - SVG ⇒ PNG, JPEG, TIFF.
- OnlineConvert[17] - SVG ⇔ BMP, EPS, GIF, HDR, ICO, JPEG, PNG, SVG, TGA, TIFF, WBMP, WebP.
- SVGConv[18] - SVG ⇒ JPEG, PNG, GIF, BMP, TGA, TIFF, PDF, PS, EPS. Traitement par lots.
Environnements graphiques supportant SVG
Des environnements graphiques utilisent le format SVG : X.Org, GNOME et KDE, ainsi que de nombreux téléphones cellulaires, tels que les Sony Ericsson. Acorn RISC OS incluent également un support natif d'un format vectoriel nommé Acorn Draw, proche de SVG.
Les navigateurs SVG
Le rendu SVG est intégré dans HTML5 (balises <svg> et </svg>) et est supporté nativement par la plupart des navigateurs Web depuis 2010[19].
Support natif du SVG
- Le moteur de rendu Gecko (Firefox et SeaMonkey, Flock, Liferea) a depuis 2005 un support partiel des spécifications SVG 1.1 Full. Le site de Mozilla informe sur les modules SVG supportés et en cours d'implantation pour Firefox.
- Le moteur KHTML/WebKit (Konqueror, Safari, ABrowse, Google Chrome, Opera) supporte depuis 2006 partiellement le SVG 1.1 Full. La version Safari concernée sur Mac est la version 3.0, la version iPhone supporte aussi le SVG.
- Internet Explorer 9 supporte nativement le SVG 1.1 depuis sa sortie et le rendu SVG est accéléré par le GPU.
- Le moteur de recherche WINDEX - logiciel d'indexation plein-texte supporte le format SVG
Support SVG par plugin
Les plugin pour SVG ne sont plus maintenus actuellement, du moins pour le navigateur Internet Explorer. Seul reste maintenu le plugin KSVG.
- Adobe proposait un plugin gratuit appliquant la norme 1.0/1.1/. Le support pour ce plugin s'est terminé le , à la suite de l'acquisition par Adobe, en 2005, de Macromédia et de sa technologie concurrente Flash. Ce plugin fonctionnait alors pour plusieurs plates-formes (Internet Explorer de Windows, Safari sur Mac OS).
- Renesis Player (en) (de Examotion GmbH) propose un support pour Windows (Internet Explorer) intégrant une partie de JavaScript et le full SVG 1.2. Le support partiel pose des problèmes de rendu et d'interactivité (évènements claviers).
- Corel a mis fin au développement de son SVG Viewer plugin pour Internet Explorer.
- Le consortium SVG Map[20] a mis à disposition le un plugin encore en développement pour Internet Explorer (nommé SVG Map Profile 1.0[21] puis Tiling and Layering Module for SVG Tiny 1.2[22]).
- KSVG (de) est un plugin développé par KDE pour le navigateur Konqueror (Linux). La version 2 du moteur de rendu KSVG appelé KSVG2 doit être incorporée au niveau de KDE et non plus du navigateur.
- Google met au point une bibliothèque qui a pour but d'obtenir le rendu d'un contenu en SVG via le plugin Flash dans Internet Explorer (à partir d'IE 6 jusqu'aux versions récentes). Ce projet en version de développement, mais tout à fait fonctionnel, porte pour nom SVG Web[23]. Il s'agit d'un projet placé sous la licence libre Apache License 2.0.
- Chrome Frame (en) est un plugin développé par Google pour Internet Explorer qui remplace son moteur HTML par celui de Chrome, permettant ainsi l'affichage du SVG.
Visualisateurs de vignettes SVG
- ShareCAD.org[24] visionneuse gratuite en ligne.
- ABViewer[25] permet la visualisation, l'édition et la conversion des fichiers SVG.
- Nautilus de l'environnement de bureau libre GNOME permet la visualisation de vignettes des fichiers SVG (Linux, Solaris, BSD).
- Dolphin et Konqueror de l'environnement de bureau libre KDE permettent la visualisation de vignettes des fichiers SVG (Linux, Solaris, BSD).
- Le gratuiciel RENESIS Player fournit un visualisateur ainsi qu'un visualisateur de vignettes pour l'explorateur de fichiers Windows[26].
Support mobile
La mise en œuvre du rendu SVG pour les périphériques mobiles (PDA, téléphones portables) est faite de façon native (Ikivo, Bitflash Adobe), ou par logiciel de navigation (navigateurs Java Sun, Opera Mini et iPhone Safari).
La norme supportée par ces périphériques dépend du fabricant de téléphone et de la version installée. La plupart des versions supportent la norme SVG Tiny 1.1 et parfois 1.1+ avec le support de module annexe (gradient et opacité).
Nokia supporte le rendu SVG en interne pour ses plates-formes des Nokia S60 ou en s'appuyant sur Java et les normes JSR 226, Java ME pour la plate-forme des S60 (3e édition Pack 1). D'autres séries comme le 6280 supportent aussi le SVG.
La plupart des téléphones Sony Ericsson phones commencent à supporter le SVG Tiny 1.1 comme le K700 et le 1.1+ comme le K750 (pl), C905, W890 (en) et W995.
Les périphériques supportant la plate-forme java ME et la norme JSR 226 supportent aussi un rendu SVG 1.1+.
SVG est aussi supporté par des modèles fabriqués par Motorola, Samsung, LG ou Siemens, Sony.
Critiques
La norme SVG ne permet pas de créer des points d'articulations, tels des nœuds dans un graphe. La notion de pointeur n'existe pas en SVG, ce qui rend la description de scènes dynamiques complexe.
SVG n'a pas hérité de toutes les propriétés de son parent direct VML, tel le dégradé « GradientTitle », l'ombre de type « Perspective », l’« Extrusion » 3D, l'auto stroke-fill, l'auto fill-darken, l'auto fit text-ajust, etc. Des alternatives factices existent, mais elles rendent les fichiers SVG plus lourds et plus lents à l'affichage.
Enfin, SVG n'est en majorité supporté par les navigateurs que dans sa version 1.1, ce qui ne permet pas d'employer de contrôle de flux (flowRoot, flowRegion) et ne permet donc pas par exemple de faire du texte qui s'adapte à son conteneur et qui effectue des retours à la ligne automatiquement.
Notes et références
- Dénomination adoptée entre autres par Fréderic Delhoume pour la traduction du livre SVG de J. David Eisenberg, aux éditions O'Reilly.
- (en) « Secret Origin of SVG », World Wide Web Consortium, (consulté le ).
- (en) « Scalable Vector Graphics (SVG) 1.0 Specification, W3C Recommendation », sur W3C (consulté le ).
- (en) « Scalable Vector Graphics (SVG) Tiny 1.2 Specification », sur W3C (consulté le ).
- « Scalable Vector Graphics (SVG) 2 », sur www.w3.org (consulté le )
- (en) « Scalable Vector Graphics (SVG) 2, W3C Working Draft 09 April 2013 », sur W3C (consulté le ).
- « Scalable Vector Graphics (SVG) 2 », sur www.w3.org (consulté le )
- (en) « Paths — SVG 2 ».
- (en) « Gournal », sur Dual elephants (consulté le ).
- (en) « Site officiel », sur Note Lab (consulté le ).
- L'extension libre Sozi (de) vue sur sozi.baierouge.fr permet de faire des présentations animées SVG à la Prezi sur Inskape.
- (en) « AutoTrace - converts bitmap to vector graphics », sur AutoTrace (consulté le ).
- (fr) « la vectorisation d'une image bitmap », sur Inkscape Tutorial (consulté le ).
- « Potrace », sur sourceforge.
- - Vector Magic.
- (en) FileFormat.info - SVG to raster image conversion.
- (en) [http://image.online-convert.com/ - Online image converter].
- (en) SVGConv - The free online SVG converter.
- (en) « Browser Support for SVG (A Brief Synopsis) », sur www.w3.org (consulté le ).
- (en)/(ja) Blog du SVG Map Consortium.
- (en)/(ja) Page du blog du SVG Map Consortium traitant du SVG Map Profile 1.0.
- (en)/(ja) Page du blog du SVG Map Consortium traitant du Tiling and Layering Module for SVG Tiny 1.2.
- (en) Support SVG pour IE via le plugin Flash.
- .
- .
- (en) examotion: Features.
Annexes
Liens externes
- (en) SVG Working Group
- (en) W3C SVG primer W3C Primer (draft) under auspices of SVG Interest Group
- (en) MDN - SVG: Scalable Vector Graphics