Codage informatique des couleurs
Le codage informatique des couleurs est l'ensemble des conventions permettant l'affichage ou l'impression par un périphérique informatique d'une image en couleurs, plutôt qu'en noir et blanc. Le codage se base sur la synthèse additive trichrome des couleurs.
Au niveau du périphérique, l'image est toujours matricielle. On définit, pour chaque pixel, un triplet de valeurs (rouge, vert, bleu). Les fichiers peuvent enregistrer l'image sous forme d'un tableau de ces valeurs, éventuellement comprimé, ou bien sous forme vectorielle, c'est-à-dire sous forme d'instructions permettant de reconstituer une image matricielle. L'utilisateur, dans les programmes d'édition d'images, peut également définir la couleur par les paramètres dérivés (teinte, saturation, lumière).
Principes
Il y a lieu de se demander quelle est la quantité d'information nécessaire à l'affichage de la couleur. Dans le meilleur des cas, on peut distinguer quelques dizaines de niveaux de gris. Le codage sur un octet permet 256 niveaux ; il est pratique et on est sûr qu'il faudra plus d'un écart de un pour obtenir des gris visuellement différents. Avec un demi-octet, on n'aurait que 16 nuances, ce n'est pas assez ; un nombre de bits intermédiaire entre 4 et 8 complique toutes les opérations.
Les mêmes raisons s'appliquant à chaque canal de couleur primaire (rouge, vert, bleu), on peut leur attribuer chacun un octet. Avec un octet pour chaque canal, on obtient plus de 16 millions de codes de couleur.

Une estimation grossière des capacités à distinguer les couleurs donne environ 15 à 20 000 nuances identifiables ; en prenant comme référence le seuil de discrimination des couleurs, on arrive, dans les meilleures conditions d'examen, à un demi-million de couleurs[1]. Parmi ces couleurs, une partie se trouve hors du gamut des écrans et imprimantes ; mais la grandeur du seuil de discrimination, exprimée en grandeur des composantes (rouge, vert, bleu), n'est pas répartie uniformément parmi les couleurs, de sorte qu'une division de l'étendue des valeurs par le nombre des couleurs qu'on peut distinguer ne serait pas adéquate. D'autre part, entre le code et l'affichage, les valeurs représentant la couleur vont être multipliées par plusieurs coefficients, permettant d'assurer que le blanc du code produit du blanc et que les gris sont neutres et correctement répartis. Ces réglages du contraste et du gamma se font en arrière-plan, soit dans l'ordinateur, soit dans le périphérique.
En codant plus de trente fois plus de couleurs que ce que l'œil distingue, on peut cependant être sûr d'avoir suffisamment d'information, pour que deux codes qui ne diffèrent que de 1 ou 2 sur les 256 valeurs possibles de chaque canal donnent une couleur parfaitement indistincte.
Nombre de bits par pixel
Les anciens modes graphiques VESA 10Eh, 111h, 114h, 117h et 11Ah utilisés notamment sous MS-DOS effectuent le codage RVB d'un pixel sur 16 bits[2]. Les bits 0 à 4 donnent 32 valeurs de bleu, ceux de 5 à 10, 64 niveaux de vert, élément principal de la luminance, et ceux 11 à 15 codent 32 valeurs de rouge[3]. La plupart des ordinateurs permettent encore l'utilisation de ce mode d'affichage quand la carte graphique le permet.
Ce nombre de bits aboutit à 65 536 couleurs, pas tout à fait assez pour que la transition entre deux couleurs voisines soit toujours insensible, particulièrement avec des réglages d'écran contrastés pour favoriser la lecture du texte. En outre, le système doit séparer des valeurs qui ne sont pas des octets. Quand les performances des ordinateurs se sont améliorées, les fabricants sont passés au codage de la couleur à un octet par canal, soit 24 bits.
Palettes
Quand la puissance des ordinateurs (anciens) ou le débit du canal de transmission (Web) limite la taille des fichiers, une table de correspondance appelée, par analogie avec celle des peintres, palette permet d'enregistrer les couleurs sur 8 bits, qui sont les index d'un tableau qui leur fait correspondre 256 valeurs R, V, B. Ce procédé divise par 3 la taille du fichier d'une image non compressée. Les logiciels graphiques peuvent calculer la palette optimale pour une image et l'annexer à cette image. La taille de la palette, 768 octets (3 fois 256), est souvent négligeable. Les logiciels calculent aussi le rendu des couleurs intermédiaires par tramage.
Les ordinateurs proposaient aussi une palette par défaut. Cette palette n'était pas normalisée. Il existait toutefois un certain consensus lié à l'existence d'une sorte de standard HTML qui veut qu'une certaine palette dite « palette web » (en anglais « safe-web palette » ou « safety palette ») devait être privilégiée : dans les faits, la quasi-totalité des navigateurs Web respectait cette palette dont les trois composantes RVB peuvent être l'un des 6 multiples de 51 suivants : 0, 51, 102, 153, 204 ou 255, donnant 6 × 6 × 6, soit 216 couleurs. Les fichiers HTML peuvent appeler les couleurs de cette palette par un nom conventionnel, en anglais.
La palette, quelle qu'elle soit, se présente généralement à l'utilisateur sous la forme d'un carrelage de couleurs.
Compression des couleurs
Les procédés qui visent à réduire, avec le minimum de perte de qualité, la taille des fichiers, ne conservent évidemment pas les 24 bits par pixel, alors que 18 bits suffisent pour coder le demi-million de couleurs qu'un observateur puisse distinguer dans les meilleures conditions. Pour arriver à cette réduction, les logiciels procèdent comme on le fait en télévision en couleurs. Ils convertissent le triplet (rouge, vert, bleu) en un triplet (luminance, différence bleu, différence rouge)[4], avec l'espace de couleurs YCbCr. Huit bits codent la luminance ; avec huit autres bits pour la chrominance, quatre pour chaque canal, on atteint 65 536 couleurs, plus que l'estimation du nombre de couleurs identifiables. Des matrices de transformation et des tables de correspondance permettent d'affiner la correspondance entre les couleurs et la sensibilité visuelle aux différences de couleur.
Pour la compression JPEG, la valeur de luminance est transmise intégralement aux modules de compression ; la chrominance, qui agglomère les deux valeurs de différence de couleur, est sous-échantillonnée ; elle peut aussi être quantifiée, réduisant le nombre de couleurs codées.
Codage perceptuel
Dans les logiciels d'édition d'image matricielle ou d'image vectorielle, l'utilisateur est amené à choisir et à modifier des couleurs. Il peut pointer une nuance dans un dégradé, changer la position d'un curseur, introduire une valeur numérique. Dans tous les cas, l'écran, surface plane, a deux dimensions, alors que la couleur a trois paramètres.
Dès les débuts de l'affichage couleur, on a reconnu que le choix des couleurs se faisait plus facilement dans un espace de couleur organisé par les grandeurs de la perception des couleurs, teinte, saturation et luminosité, que dans le cube des valeurs (rouge, vert, bleu). Il en existe principalement deux variantes, TSV et TSL. Les valeurs de teinte, de saturation et de luminosité ou valeur se donnent en nombres décimaux, ce qui permet une conversion exacte et réversible avec les valeurs (rouge, vert, bleu) en nombres entiers sur un octet.
Les fichiers d'image vectorielle, comme Scalable Vector Graphics (SVG), admettent ces définitions de couleurs, au même titre que les autres objets graphiques. Il en va de même pour les feuilles de style en cascade ((en) Cascading Style Sheets, CSS) de présentation des pages HTML et documents écrits.
Transparence
L'intérêt de coder les couleurs sur 24 bits est assez modéré quand les ordinateurs traitent des bytes de 16 bits. Il reste un octet inutilisé.
Dans les logiciels d'édition d'image, il est souvent intéressant de travailler séparément des images et des fonds, à l'image des cellulos du dessin animé. Pour que ce soit possible, il faut indiquer, à chaque pixel, la transparence. On a pu indiquer, avec seulement un bit, si la couche (ou calque) était transparent ou opaque. L'attribution d'une valeur de transparence, sur un octet, permet tous les mélanges. Cette valeur est généralement appelée α (alpha). Le rendu d'un pixel s'obtient par multiplication et addition, récursive, des valeurs des couches. Pour chaque composante (rouge, vert, bleu), la valeur rendue est égale à la valeur de la couche supérieure, multipliée par (1 - α) plus la valeur du rendu des couches inférieures, multipliée par α[5].
L'augmentation de la puissance de calcul des ordinateurs a rendu possible la combinaison de plusieurs images, transmises séparément. De cette manière, on peut transmettre une seule fois un fond, puis lui ajouter une partie mobile. Le canal alpha est inclus dans HTML 4 et MPEG 4 pour les images vidéo[6]
Détails
Le codage d'un pixel peut se faire sur 32 bits, dont 24 bits sont utilisés pour coder la couleur, les 8 bits restants étant :
- soit inutilisés ;
- soit, avec les représentations (OpenGL, DirectX) et/ou les formats d'image qui le permettent (comme le PNG), à coder une information de transparence dite alpha channel.
Dans la première partie de l'article, nous ne nous intéresserons qu'aux 24 bits de codage des couleurs. Les explications données correspondront donc non seulement à la représentation des couleurs sur 32 bits mais aussi à celle sur 24 bits.
Les 24 bits d'une couleur se décomposent en 3 fois 8 bits :
- 8 bits sont consacrés à la teinte primaire rouge ;
- 8 bits sont consacrés à la teinte primaire vert ;
- 8 bits sont consacrés à la teinte primaire bleu.
Une séquence de 8 bits permet de coder un nombre entier compris entre 0 et Vmax = 255 : en effet, 28 vaut 256. Par conséquent, la valeur de la composante rouge d'un pixel peut être représentée selon 256 niveaux différents (allant du 0, absence de rouge, à 255, rouge d'intensité maximum). Et il en est de même pour les 2 autres composantes primaires, le vert et le bleu.
- Le carré ci-contre
 est formé de pixels d'une couleur uniforme dont les caractéristiques RVB sont les suivantes :
est formé de pixels d'une couleur uniforme dont les caractéristiques RVB sont les suivantes :
- composante rouge : 251, soit en codage binaire (sur 8 bits) 11111011 ;
- composante verte : 208, soit 11010000 ;
- composante bleue : 151, soit 10010111.
- Le codage binaire sur 24 bits de cette couleur est donc le suivant :
111110111101000010010111.
Il existe deux grandes familles de représentation des couleurs, telles qu'elles peuvent apparaître dans une image présentée sur un écran d'ordinateur : le codage trichrome RVB (ou RGB en anglais), dont les principes viennent d'être décrits, et le codage perceptuel Teinte saturation lumière (ou HSL en anglais) basé sur les classements artistiques et psychophysiques des perceptions des couleurs.
Le codage RVB correspond aux moyens physiques pour produire de la couleur dans les périphériques informatiques : en entrée (scanner-couleurs, appareil photo numérique, caméscope…) comme en sortie (écran en couleurs, imprimante, quadrichromie, photocopieuse-couleurs…).
Le codage TSL, destiné aux opérateurs humains, est adapté à la caractéristique de leur vision.
Les modèles de description TSL présentent des paramètres simplifiés, adaptés au codage informatique des couleurs, et permettant de convertir rapidement RVB en TSL et retour.
Voyons donc à présent quelles sont les valeurs des 3 composantes du codage TSL (HSL), un des codages du groupe perceptuel, de la couleur choisie précédemment, exprimées (comme c'est assez souvent le cas) selon une échelle allant de 0 à 240 :
- composante Teinte : 23 ;
- composante Saturation : 222 ;
- composante Luminosité : 189.
Outils de sélection de couleur
Un outil de sélection de couleur comporte en général au minimum 4 parties :
- 2 parties visuelles de choix dont l'une est un carré et l'autre un rectangle étroit dressé sur son petit côté,
- 1 partie visuelle d'affichage (petit rectangle rempli de la couleur choisie), et enfin
- 1 partie purement numérique donnant à la fois les composantes TSL et RVB de la couleur choisie par l'opérateur.
Pour comprendre comment fonctionne un sélecteur de couleurs, il est commode de se représenter l'ensemble des couleurs disponibles sous la forme suivante :

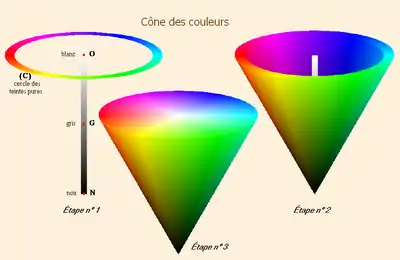
- imaginons un axe vertical sur lequel sont placés un point N de couleur noire, un point O de couleur blanche ;
- entre ces 2 points extrêmes, les points intermédiaires seront coloriés dans une teinte grise de la luminosité intermédiaire qui convient (échelle régulière linéaire) : par exemple, le point G de la figure correspond au gris moyen (de luminosité ) ;
- dans le plan horizontal passant par O, on trace ensuite un cercle portant toute la gamme des teintes pures, c'est-à-dire de luminosité maximale et de saturation maximale .
- Toutes les autres couleurs disponibles sur les écrans d'ordinateur sont intermédiaires entre les teintes qui viennent d'être décrites (noir, blanc, gamme des gris et gamme des teintes pures). Elles seront donc toutes situées à l'intérieur du cône d'axe NO qui passe par , ce qui correspond au coloriage en trois étapes représenté sur la figure suivante (cliquer sur cette figure pour avoir des explications géométriques supplémentaires) :
Le choix d'une couleur consiste donc à définir un point situé à l'intérieur de (ou sur) ce cône des couleurs.
Dans tous les cas, la définition d'une couleur par ses composantes Teinte saturation luminosité exige un triple choix qui doit nécessairement être réalisé par l'opérateur en 2 temps :
- Dans le cas du premier sélecteur de couleurs : l'opérateur doit savoir que le carré de choix représente le choix des 2 composantes T et S alors que le rectangle de choix représente le choix de la composante L. Deux méthodes s'offrent à lui : il peut d'abord choisir dans l'espace à 2 dimensions du carré un point de couleur (ce qui définit les composantes T et S de la couleur recherchée), puis choisir ensuite dans le rectangle le niveau de la composante L de la couleur choisie. L'opérateur peut aussi procéder en sens inverse : choisir d'abord une luminosité L dans le rectangle de choix, puis choisir dans le carré de choix les composantes T et S. Dans les 2 méthodes, le carré présente des couleurs qui sont toujours les mêmes, quelle que soit la luminosité L choisie dans le rectangle ; quant au rectangle, il est en réalité formé par la superposition de deux demi-rectangles de même hauteur : le rectangle supérieur contient les couleurs d'un certain segment tandis que le rectangle inférieur contient celles du segment ; le point dont il s'agit est le même pour ces deux demi-rectangles et il a des composantes S et L qui sont identiques et sont les mêmes que celles des couleurs présentes dans le carré de choix.
- Dans la première méthode, le point est choisi immédiatement en cliquant dans le carré de choix, et la couleur définitive désignée après le second choix (dans le rectangle) correspond à un point P qui a nécessairement les mêmes composantes S et L que le point , car le clic dans le carré (donc le choix de ) modifie immédiatement les couleurs qui apparaissent dans le rectangle, celles-ci ayant toutes les mêmes composantes S et L que le point .
- Dans la seconde méthode, le premier choix ne désigne par un point du cône des couleurs mais une certaine luminosité L qui est celle d'un point de couleur grise située sur l'axe NO ; quant aux couleurs qui apparaissent dans le carré après le premier clic (dans le rectangle), elles ont toutes la même luminosité L que ce point , et le choix représenté par le second clic (dans le carré de choix) fixe les composantes S et L qui associées à la composante L déjà choisie achèvent de définir la couleur recherchée.
- Dans les 2 méthodes, les couleurs représentées dans le carré de choix sont indépendantes des choix de l'utilisateur car elles correspondent toujours aux couleurs du cône d'axe GO et de sommet , passant par (C), et le carré de choix n'est que la déformation de la surface de ce cône : le bord inférieur du carré correspond à une couleur unique qui est celle du point G (gris à 50 % de luminosité), et le bord supérieur du carré correspond aux couleurs (de saturation ) du cercle situé à l'intersection de ce cône et du cône des couleurs.
- Dans le cas du second sélecteur de couleurs, les principes sont plus simples (mais l'utilisation n'est pas nécessairement plus pratique …). Le rectangle de choix, dont les couleurs, invariables et saturées, sont celles du bord du cercle (C), est en général utilisé en premier et fixe la valeur de la teinte T. Ce premier clic modifie immédiatement les couleurs disponibles dans le carré de choix qui présente alors toutes les couleurs dont la teinte vaut T. Le choix d'un point dans ce carré fixe les valeurs des composantes S et L. Si l'opérateur n'est pas complètement satisfait de son choix, il peut l'affiner en cliquant à nouveau dans le rectangle, etc. Remarquons que les points du cône de couleurs qui correspondent aux couleurs disponibles dans le carré sont celles d'un certain triangle NOQ, Q étant un point situé sur le cercle (C). Le carré de choix est donc la déformation de ce triangle : le bord inférieur du carré correspond à une couleur unique qui est celle du point N (point noir), et le bord supérieur du carré correspond aux couleurs (de saturation ) du cercle (C).
- Habituellement, l'opérateur ne parvient pas du premier coup à choisir la bonne couleur et, quel que soit le sélecteur dont il dispose (Microsoft ou PhotoShop ou autre), il utilise donc en général successivement et en alternance, un clic dans le rectangle et un clic dans le carré. Quant aux valeurs numériques (TSL ou RVB), elles sont mises à jour comme il convient à l'occasion de chacun des clics de choix. L'opérateur peut aussi forcer telle ou telle valeur de ces composantes en les saisissant directement.
Dégradé de teintes
Dans le calcul de dégradés de couleurs, le choix des grandeurs qu'on va interpoler pour calculer les couleurs intermédiaires change considérablement le rendu, dès lors que les couleurs ont des teintes différentes. La variation la plus évidente se voit dans le dégradé entre couleurs complémentaires :
- L'interpolation des valeurs rouge, vert, bleu passe par mélange égal des complémentaires, qui donne un gris.
- L'interpolation par les valeurs teinte, saturation, lumière doit spécifier le sens de la progression, et parcourt la périphérie du cercle chromatique.
Voir aussi
Articles connexes
Liens externes
Notes et références
- Robert Sève, Science de la couleur : Aspects physiques et perceptifs, Marseille, Chalagam, , p. 229.
- (en) « Video Electronics Standards Association », sur http://www.petesqbsite.com/, (consulté le )
- « Les fonctions VESA 1.2 sous DOS », sur www-evasion.imag.fr (consulté le )
- Le terme luminance n'a pas ici le sens qu'il a en colorimétrie, puisque les composantes rouge, vert, bleu ne sont pas reliées linéairement aux valeurs colorimétriques.
- Voir Alpha compositing
- (en) John Watkinson, The MPEG Handbook : MPEG-1, MPEG-2, MPEG-4, Focal Press, , 2e éd., 435 p. (ISBN 978-0-240-80578-8, lire en ligne), p. 24sq et.al.











