Uniform Resource Locator
Une[1] - [2] URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), couramment appelée adresse web, est une chaîne de caractères uniforme qui permet d'identifier une ressource du World Wide Web par son emplacement et de préciser le protocole internet pour la récupérer (par exemple http ou https). Elle peut localiser divers formats de données : document HTML, image, son....
Description

Les URL constituent un sous-ensemble des identifiants uniformes de ressource (Uniform Resource Identifier, URI), identifiants uniques d'accès à une ressource. La syntaxe d'une URL est décrite dans la RFC 3986[3].
Une URL, outre les adresses web, concerne d'autres ressources, selon d'autres schémas, par exemple :
- forum Usenet :
news:fr.comp.infosystemes.www.auteurs; - boîte aux lettres électronique :
mailto:john.doe@mail.com; - FTP :
ftp://ftp.mozilla.org/pub/mozilla.org/firefox/releases/; - numéro de téléphone:
tel:+33 1 23 45 67 89.
Adresse web
Les URL sont une création du World Wide Web et sont utilisées pour identifier les pages et les sites web. Elles sont aussi appelées par métonymie adresses web. L'article sur les adresses web porte sur l'identité des sites web et les aspects techniques, économiques et juridiques qui s'y rattachent, ainsi que des différentes traductions en français de l'acronyme URL.
Cet article décrit les URL en tant que standard technique : toutes les formes qu'elles peuvent prendre, notamment pour pointer des ressources hors du Web, ainsi que les principaux usages techniques.
En France, d'après le Journal officiel de la République française du , « URL » peut être traduit par adresse réticulaire ou adresse universelle[4] mais il n'est pas passé dans l'usage.
Le domaine de premier niveau est l'équivalent de la racine de l'arbre d'arborescence et le second niveau équivalent à une sous partie "une branche" de l'arbre.
Usages
Les URL ont été créées pour indiquer avec une notation (d'où l'adjectif « uniforme ») aux navigateurs web comment accéder à toutes les ressources d'Internet.
Hyperliens
Chaque hyperlien du web est construit avec l'URL de la ressource pointée, insérée avec une certaine syntaxe dans un document source (ou dans un programme ou dans une interface utilisateur) qui le contient pour indiquer la localisation d'une autre ressource (un document) ou fragment de ressource (une ancre cible dans cet autre document, qui peut aussi être lui-même). Lorsqu'on active un hyperlien, le navigateur web peut présenter son URL dans une barre d'état (voir ci-dessous pour la « barre d'adresse »).
Un hyperlien peut aussi être construit de façon externe au document lui-même, dans une base de données référençant toutes les paires (URL source, URL cible) entre une zone activable d'un document source et une ancre cible dans un document (qui peut être le même que le document source contenant la zone activable).
L'hyperlien peut aussi être construit de façon inversée, en insérant dans le document cible l'URL de la zone source.
Barre d'adresse
Chaque navigateur web dispose d'une barre d'adresse affichant l'URL de la ressource consultée. Inversement, l'utilisateur peut saisir une URL dans cette barre pour consulter la ressource correspondante.
Si le support le permet, on peut aussi trouver l'URL correspondant à un lien en positionnant la souris sur l'image ou le texte approprié. L'URL peut alors être présentée dans une barre d'état ou une bulle d'information.
Dans les versions récentes de certains navigateurs, comme Google Chrome, la barre d'adresse n'affiche plus l'URL complète réelle. Le protocole (ex. : http ou https) ou le préfixe « www » peuvent être masqués car implicites[5] - [6].
Historique de navigation
Les navigateurs web conservent un historique des URL consultées. Cela leur permet de reconnaître et présenter de manière distinctive les hyperliens vers des ressources déjà consultées.
Pages favorites
Il suffit à un navigateur web de conserver l'URL d'une ressource pour constituer une liste de favoris (ou marque-pages). Lorsqu'un titre de ressource existe, les navigateurs le conservent aussi, ce qui permet d'afficher le titre d'une page plutôt que son URL.
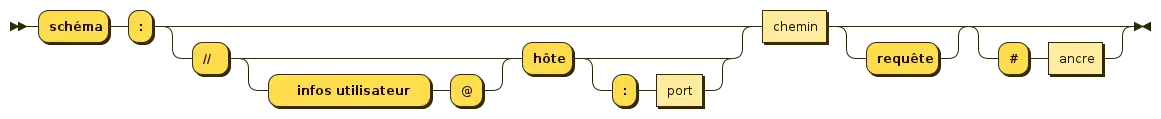
Syntaxe
Une URL est une chaîne de caractères combinant les informations nécessaires pour indiquer à un logiciel comment accéder à une ressource Internet. Ces informations peuvent notamment comprendre le protocole de communication, un nom d'utilisateur, un mot de passe, une adresse IP ou un nom de domaine, un numéro de port TCP/IP, un chemin d'accès, une requête.
Les informations nécessaires varient selon la ressource et le contexte d'utilisation de l'URL. En outre un identificateur de fragment peut être ajouté à la fin d'une URL pour identifier un élément à l'intérieur de la ressource. Bien que l'identificateur de fragment ne fasse pas formellement partie de l'URL, il est également décrit dans cet article et dans les standards techniques.
URL absolue
 Une URL absolue permet d'indiquer comment accéder à une ressource indépendamment de tout contexte où elle peut être précisée ou transmise. Elle commence par l'indication d'un schéma de représentation (spécifique au protocole de communication utilisé pour accéder à cette ressource), suivi de l'ensemble des paramètres permettant de localiser sur le réseau le service hébergeant la ressource, puis permet de préciser à ce service le nom d'une ressource à traiter, transmettre des données de traitement, acheminer et récupérer les résultats, puis de préciser éventuellement quelle partie de ce résultat sera utilisée.
Une URL absolue permet d'indiquer comment accéder à une ressource indépendamment de tout contexte où elle peut être précisée ou transmise. Elle commence par l'indication d'un schéma de représentation (spécifique au protocole de communication utilisé pour accéder à cette ressource), suivi de l'ensemble des paramètres permettant de localiser sur le réseau le service hébergeant la ressource, puis permet de préciser à ce service le nom d'une ressource à traiter, transmettre des données de traitement, acheminer et récupérer les résultats, puis de préciser éventuellement quelle partie de ce résultat sera utilisée.
Exemple : http://Jojo:lApIn@www.exemple.com:8888/chemin/d/acc%C3%A8s.php?q=req&q2=req2#signet
- Protocole, normalement obligatoire (mais certains clients web peuvent tenter de déterminer le protocole à partir de la forme du nom du service codé ci-dessous) :
http: protocole de communication, en l’occurrence ici HTTP, pour accéder à un serveur web,:: caractère de séparation obligatoire si le protocole est précisé.
- Localisation complète de la ressource, représentée selon le protocole de représentation ci-dessus :
- emplacement du service hébergeant la ressource sur l’espace du réseau global :
//: chaîne de caractères pour les protocoles dont la requête comprend un chemin d'accès, permettant de préciser et localiser le service avant ce chemin,- données d’authentification (optionnelles, le service peut les demander séparément de façon plus sécurisée que via l’URL) :
Jojo: nom d’utilisateur, notamment utile pour accéder à des parties non publiques d'un site web,:: caractère de séparation si un mot de passe est indiqué,lApIn: mot de passe de l'utilisateur, indiqué ici « en clair »,@: caractère terminant les données d'identification présentes avant le nom du service.
www.exemple.com: nom de domaine du service ; on peut parfois utiliser plutôt son adresse IP. Si le nom de service ou l’adresse peuvent contenir des caractères réservés comme:, le nom de service ou l'adresse sera encadré de crochets doubles[[ ]]. Lui-même se décompose en:www: sous-domaine (par défaut www),exemple: nom de domaine de deuxième niveau,com: nom de domaine de premier niveau,
- indication optionnelle d’un numéro de port (au cas où le même serveur possède des services n’utilisant pas le port par défaut pour le protocole de communication) :
:: caractère indiquant qu’un numéro de port est précisé en suffixe,8888: numéro de port TCP/IP du serveur HTTP, doit être précisé lorsqu’il ne s’agit pas du port standard pour le protocole utilisé (qui est 80 pour HTTP, 21 pour FTP…),[2001:db8::1234]:8888: Dans le cas d'une adresse IPv6, si on veut spécifier le port, il est obligatoire de mettre l'adresse entre crochets pour ne pas confondre le port et l'adresse.
- Nom complet de la ressource à demander sur le service une fois connecté :
/chemin/d/: chemin absolu (commençant par un/) sur le service contenant la page web, obligatoire pour les services à chemin d’accès (par défaut ce chemin sera/),acc%C3%A8s.php: nom de la page web, optionnel (de nombreux services web déterminent un nom de ressource par défaut pour chaque chemin indiqué). On remarque qu’un caractère non ASCII comme « è » est codé en «%C3%A8»[7]. L'extension n'a aucune signification directe pour le client, mais en revêt parfois pour le serveur qui l’utilise localement pour savoir comment traiter la ressource demandée et la présenter au client.
- Données supplémentaires optionnelles, transmises au service lors de la demande à la ressource :
?: caractère de séparation obligatoire pour indiquer que des données complémentaires suivent.q=req&q2=req2- chaîne de requête, traitée par la page web sur le serveur.
- emplacement du service hébergeant la ressource sur l’espace du réseau global :
- Données supplémentaires optionnelles, pour l’exploitation de la ressource après son obtention par le logiciel client (non transmises dans la requête au service) :
#: caractère de séparation obligatoire pour indiquer un signet ou une balise,signet: identificateur du signet ou de la balise. Il s’agit d’un emplacement à l’intérieur de la page web retournée par le service, cette donnée sera traitée par le navigateur web.
Quelques exemples pratiques :
- URL de Wikipédia :
http://fr.wikipedia.org/
- URL de cette page sur Wikipédia :
http://fr.wikipedia.org/wiki/Uniform_Resource_Locator
- URL d'un fichier sur un site FTP :
ftp://ftp.rfc-editor.org/in-notes/rfc2396.txt
- URL d'un lien (mailto) vers une adresse courriel :
mailto:quidam@exemple.com
- URL d'un forum de discussion de Usenet :
news:fr.comp.infosystemes.www.auteurs
- URL d'un site Gopher :
gopher://gopher.quux.org/
- URL d'un fichier de l'ordinateur:
file:///C:/Users/Public/Desktop/Microsoft%20Word.lnk- Le protocole file:/// n'est pas obligatoire (dans ce cas, la syntaxe est un peu différente):
C:\Users\Public\Desktop\Microsoft Word.lnk
URL relative
Les protocoles utilisant un chemin hiérarchique permettent l'utilisation d'URL relatives. Une URL relative ne contient ni protocole ni nom de domaine. Ceux-ci sont déduits à partir de l'URL de la ressource contenant l'URL relative.
Les URL relatives sont souvent utilisées pour les hyperliens à l'intérieur d'un même site web. Si le document d'URL http://fr.wikipedia.org/wiki/Web contient l'URL relative Navigateur, cela correspond à http://fr.wikipedia.org/wiki/Navigateur. Les URL relatives sont directement inspirées de la syntaxe des systèmes de fichiers Unix. L'usage d'URL relatives permet de ne pas avoir à reprendre l'ensemble des liens lors du changement d'adresse d'un site.
L'URL :
./correspond au dossier actuel ;../correspond au dossier parent ;/correspond au dossier racine.
Histoire
RFC 1630
Le RFC 1630[8] est publié en par Tim Berners-Lee. C'est un mémo, publié en attendant que l'Internet Engineering Task Force (IETF) termine son travail sur les URI. Ce RFC documente la pratique contemporaine sur le Web, et n'est explicitement pas destiné à devenir une norme.
Media Resource Locator
Media Resource Locator (MRL) est une chaîne de caractères utilisée pour identifier des ressources multimédia sur le World Wide Web ou en local (c’est-à-dire sur l'ordinateur de l'utilisateur). Le terme MRL est une analogie avec le terme URL.
Une MRL est utilisée pour la lecture de contenu multimédia en streaming sur Internet, de même que par certains lecteur multimédias comme VLC media player et Xine.
Notes et références
- Cet article est partiellement ou en totalité issu de l'article intitulé « Media Resource Locator » (voir la liste des auteurs).
- « URL », sur Larousse (consulté le ).
- « URL », Grand Dictionnaire terminologique, Office québécois de la langue française.
- (en) « Uniform Resource Identifier (URI): Generic Syntax », Request for comments no 3986, .
- Vocabulaire de l'informatique et de l'internet, Journal officiel, 16 mars 1999
- (en) Liam Tung, « Chrome 69 kills off www in URLs: Here's why Google's move has made people angry », sur ZDNet (consulté le ).
- (en) « Chrome 76: no more https or www in address bar », sur Ghacks (consulté le ).
- Au moyen d’un codage de caractère Unicode sous la forme UTF-8 avant transformation des octets non ASCII en notation hexadécimale à deux chiffres par octet.
- (en) « Universal Resource Identifiers in WWW », Request for comments no 1630, .
Voir aussi
Articles connexes
- Uniform Resource Identifier (URI)
- Uniform Resource Name (URN)
- Site web
Standardisation (en anglais)
Documents définissants les recommandations et normalisations liées aux URL :
- (en) URIs, URLs, and URNs: Clarifications and Recommendations 1.0, , rapport du W3C et de la IETF sur les questions d'adressage.
- (en) RFC 3986/STD 0066 Uniform Resource Identifier (URI): Generic Syntax, définit la syntaxe et la sémantique des URI, URL et URN. Remplace RFC 1738, modifie RFC 2732, 2396 et 1808. Cette RFC a le statut de standard (STD 0066). Définit l'usage d'adresses au format IPv6 dans les URL.
- (en) RFC 1630 Universal Resource Identifiers in WWW, présente les URI, URL et URN, obsolète. Ancêtre de la RFC 1738.
- (en) RFC 1738 Uniform Resource Locators (URL) RFC qui a longtemps servi de base à la définition des URL et des URI. Elle définissait le format des URL pour différents protocoles comme Gopher, Mailto, etc. Le format des URL pour les requêtes de ces différents protocoles sont maintenant traités à part dans des documents propres à chacun. Obsolète, remplacée par RFC 3986.
- (en) RFC 1808 Relative Uniform Resource Locators, normalise les URL relatives, révisée par la RFC 3986.
- (en) RFC 2368 The mailto URL scheme, normalise les URL d'envoi de courriels.
- (en) RFC 2396 Uniform Resource Identifiers (URI): Generic Syntax, révisée par RFC 3986, révisait anciennement les RFC 1738 et RFC 1808.
- (en) RFC 2732 Format for Literal IPv6 Addresses in URL's, normalise l'usage d'adresses au format IPv6 dans les URL. Révisée par la RFC 3986.