AngularJS
AngularJS[1] est un framework JavaScript libre et open source[2] développé par Google. Il permet de développer des pages web.

| Développé par | Google et la communauté AngularJS. |
|---|---|
| Première version | |
| Dernière version | 1.8.2 (21 octobre 2020) |
| Dépôt | github.com/angular/angular.js |
| Assurance qualité | Intégration continue |
| Écrit en | JavaScript |
| Environnement | Web platform (en) |
| Type | Framework JavaScript |
| Licence | Licence MIT |
| Site web | angularjs.org |
Chronologie des versions
Philosophie d'AngularJS

AngularJS est fondé sur l'idée que la programmation déclarative doit être utilisée pour construire les interfaces utilisateurs et les composants logiciels de câblage, tandis que la programmation impérative excelle pour exprimer la logique métier[3]. La conception de AngularJS est guidée par plusieurs objectifs :
- découpler les manipulations du DOM de la logique métier. Cela améliore la testabilité du code ;
- considérer le test d'une application aussi important que l'écriture de l'application elle-même. La difficulté de la phase de test est considérablement affectée par la façon dont le code est structuré ;
- découpler les côtés client et serveur d'une application. Cela permet au développement logiciel des côtés client et serveur de progresser en parallèle, et permet la réutilisabilité de chacun des côtés ;
- guider les développeurs pendant toute la durée de la construction d'une application : de la conception de l'interface utilisateur, en passant par l'écriture de la logique métier, jusqu'au test de l'application ;
- rendre les tâches faciles évidentes et les tâches difficiles possibles.
Conception
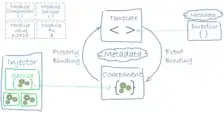
Une page web conçue avec AngularJS suit le patron d'architecture MVC (modèle-vue-contrôleur). Ce patron a pour avantage de proposer un couplage faible entre la présentation, les données, et les composants métier. Dans un langage web, cette séparation permet de diminuer l'importance des manipulations DOM et d'améliorer la testabilité du code.
Dans AngularJS, la partie « vue » est déclarée dans une version étendue du HTML traditionnel, qui comporte de nouvelles balises (tags) et attributs. Ce HTML étendu est utilisé pour déclarer une liaison de données bidirectionnelle entre les modèles et les vues. Ainsi, les données sont synchronisées automatiquement, et moins d'éléments ont besoin d'être définis en Javascript. Les modèles sont composés de plusieurs couches appelés « scopes ». Les contrôleurs dans AngularJS permettent de prototyper des actions en code JavaScript natif.
En proposant l'injection de dépendances, AngularJS apporte aux applications web côté client les services traditionnellement apportés côté serveur, comme les contrôleurs de vues. En conséquence, une bonne partie du fardeau supporté par le back-end est supprimée, ce qui conduit à des applications web beaucoup plus légères côté serveur.
Par ailleurs, AngularJS a la particularité d'utiliser des promesses (promises), reprises du langage Q. Une promesse est une opération asynchrone (elle ne bloque donc pas l'exécution du reste du programme) qui enverra son résultat final à une fonction de rappel dès que celui-ci sera connu[4].
Fonctionnement
La synchronisation automatique des données entre le modèle et la vue est permise par un mécanisme appelé dirty-checking. AngularJS exécute en permanence une boucle qui consiste à surveiller et à détecter des modifications sur un objet JavaScript.
AngularJS embarque un sous-ensemble de la bibliothèque open source jQuery appelé jQLite, mais peut aussi utiliser jQuery si elle est chargée[5].
Historique
À ses débuts en 2009, AngularJS devait être un logiciel manipulant des données au format JSON (indépendamment du web). Finalement, Miško Hevery et Adam Abrons, ses fondateurs, ont abandonné ce projet et l'ont fait basculer dans le domaine open source. Il a depuis été repris en grande partie par Google. Une communauté active et les mises à jour fréquentes[6] assurent au framework une grande popularité.
AngularJS ne sera plus développé par Google à partir de . Il convient donc d'envisager une migration rapide du code des projets basé sur cette technologie.
Certains notent les origines Java d'AngularJS[7].
La première version a été mise sur GitHub le [8], la version 1.0.0 est sortie en .
La version 2.0, considérablement différente (ECMAScript 6 et un nouveau langage, TypeScript, abandon de jQuery et de nombreux concepts et prototypes), est en cours de développement depuis 2014[9] pour une première version livrée en 2016[9] - [10]. Le TypeScript remplaçant le JavaScript en tant que langage conseillé, le nom du produit est raccourci, devenant « Angular 2 »[10].
Notes et références
- (en) « AngularJS - Superheroic javascript MVW Framework » (consulté le ).
- Page des contributions d'AngularJS sur le site officiel d'AngularJS. Consulté le 17 juillet 2012.
- (en) « What Is AngularJS? » (consulté le ).
- (en-US) « AngularJS–Part 11, Promises | Gabriel Schenker's Blog », sur lostechies.com (consulté le )
- FAQ du site d'AngularJS sur la FAQ du site officiel d'AngularJS. Consulté le 17 juillet 2012.
- « Introduction à AngularJS » (consulté le ).
- (en) « The Java Origin of AngularJS » (consulté le ).
- (en) « angular/angularjs GitHub » (consulté le ).
- (en) « A sneak peek at the radically new Angular 2.0 », sur jaxenter.com, (consulté le ).
- (en) « Angular 2 Final Released, Adopts Semantic Versioning », sur infoq.com, (consulté le ).