Modèle-vue-contrôleur
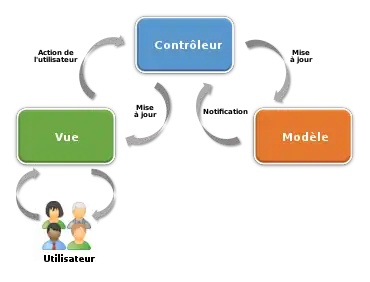
Modèle-vue-contrôleur ou MVC est un motif d'architecture logicielle destiné aux interfaces graphiques, lancé en 1978 et très populaire pour les applications web. Le motif est composé de trois types de modules ayant trois responsabilités différentes : les modèles, les vues et les contrôleurs.
- Un modèle (Model) contient les données à afficher ;
- Une vue (View) contient la présentation de l'interface graphique ;
- Un contrôleur (Controller) contient la logique concernant les actions effectuées par l'utilisateur.

Ce motif est utilisé par de nombreux frameworks pour applications web tels que Ruby on Rails, Grails, ASP.NET MVC, Spring, Struts, Symfony, Apache Tapestry, Laravel, AdonisJS, Django ou AngularJS.
Histoire
Le motif MVC a été créé par Trygve Reenskaug lors de sa visite du Palo Alto Research Center (abr. PARC) en 1978[1]. Le nom original est thing model view editor pattern, puis il a été rapidement renommé model-view-controller pattern[1]. Le patron MVC a été utilisé la première fois pour créer des interfaces graphiques avec le langage de programmation Smalltalk en 1980[1].
Description
Une application conforme au motif MVC comporte trois types de modules : les modèles, les vues et les contrôleurs[2].
- Modèle
- Élément qui contient les données ainsi que de la logique en rapport avec les données : validation, lecture et enregistrement[3]. Il peut, dans sa forme la plus simple, contenir uniquement une simple valeur, ou une structure de données plus complexe[4]. Le modèle représente l'univers dans lequel s'inscrit l'application[2]. Par exemple pour une application de banque, le modèle représente des comptes, des clients, ainsi que les opérations telles que dépôt et retraits, et vérifie que les retraits ne dépassent pas la limite de crédit[2].
- Vue
- Partie visible d'une interface graphique[3]. La vue se sert du modèle, et peut être un diagramme, un formulaire, des boutons, etc[3]. Une vue contient des éléments visuels ainsi que la logique nécessaire pour afficher les données provenant du modèle[3]. Dans une application de bureau classique, la vue obtient les données nécessaires à la présentation du modèle en posant des questions. Elle peut également mettre à jour le modèle en envoyant des messages appropriés[4]. Dans une application web une vue contient des balises HTML[2].
- Contrôleur
- Module qui traite les actions de l'utilisateur, modifie les données du modèle et de la vue[3].
Dépendances
Le modèle est indépendant des autres modules. Il ne se sert ni de la vue ni du contrôleur, il peut cependant leur envoyer des messages[3]. Il y a deux liens entre la vue et le modèle : premièrement la vue lit les données du modèle et deuxièmement reçoit des messages provenant du modèle[3]. Dans la mesure où une vue est associée à un modèle et un modèle est indépendant, un même modèle peut être utilisé par plusieurs vues[3].
Les aspects de la gestion des entrées/sorties de l'interface utilisateur sont techniquement très différents et ont des interdépendances faibles[5]. La gestion des entrées est déléguée au contrôleur alors que la gestion des sorties est à la charge de la vue[5].
La vue est dépendante du modèle. Elle interroge celui-ci pour en afficher une représentation.
Le contrôleur dépend de la vue et du modèle : la vue comporte des éléments visuels que l'utilisateur peut actionner[3]. Le contrôleur répond aux actions effectuées sur la vue et modifie les données du modèle[3].
Dans le cas d'un view model, le modèle contient les données que le contrôleur transmet à la vue[2]. Dans le cas d'un domain model il contient toutes les données en rapport avec l'activité, ainsi que la logique des opérations de modification et de validation des données[2].
MVP et MVVM
Les motifs model-view-presenter (MVP) et model-view-view model (MVVM) sont semblables au motifs modèle-vue-contrôleur, à quelques différences près[6].
- Dans le patron MVP, le contrôleur est remplacé par une présentation. La présentation est créée par la vue et lui est associée par une interface. Les actions utilisateur déclenchent des événements sur la vue, et ces événements sont propagés à la présentation en utilisant l'interface[6].
- Dans le patron MVVM il y a une communication bidirectionnelle entre la vue et le modèle, les actions de l'utilisateur entraînent des modifications des données du modèle[6].
Dans les applications web
_-_fr.png.webp)
Le motif MVC a été créé dans le but de mettre en œuvre des interfaces utilisateur[2]. Certains détails sont alignés avec le langage Smalltalk, mais les grandes lignes peuvent s'appliquer à n'importe quel environnement[2]. Le cycle action→mise à jour→affichage induit par ce patron est bien adapté aux applications web[2]. De plus le patron impose la séparation des sujets, et les balises HTML sont ainsi confinées aux vues, ce qui améliore la maintenabilité de l'application[2]. C'est le framework pour applications web Ruby on Rails qui a apporté un regain d'intérêt pour ce patron[2].
Ce patron est utilisé par de nombreux frameworks pour applications web tels que Ruby on Rails, Django, ASP.NET MVC, Spring, Struts ou Apache Tapestry[1].
Dans la mise en œuvre classique du patron MVC, la vue attend des modifications du modèle, puis modifie la présentation des éléments visuels correspondants[7]. Cette mise en œuvre est appliquée pour les applications de bureau avec des framework comme Swing[7]. Le protocole HTTP ne permet pas cette mise en œuvre pour les applications web. Pour ces dernières, lors d'une action de l'utilisateur, le contenu de la vue est recalculé puis envoyé au client[7].
Flux de traitement
En résumé, lorsqu'un client envoie une requête à l'application :
- la requête envoyée depuis la vue est analysée par le contrôleur (via par exemple un handler ou callback) ;
- le contrôleur demande au modèle approprié d'effectuer les traitements et notifie à la vue que la requête est traitée ;
- la vue notifiée fait une requête au modèle pour se mettre à jour (par exemple affiche le résultat du traitement via le modèle).
Avantages
Un avantage apporté par ce modèle est la clarté de l'architecture qu'il impose. Cela simplifie la tâche du développeur qui tenterait d'effectuer une maintenance ou une amélioration sur le projet. En effet, la modification des traitements ne change en rien la vue. Par exemple on peut passer d'une base de données de type SQL à XML en changeant simplement les traitements d'interaction avec la base, et les vues ne s'en trouvent pas affectées.
Le MVC montre ses limites dans le cadre des applications utilisant les technologies du web, bâties à partir de serveurs d'applications. Des couches supplémentaires sont alors introduites ainsi que les mécanismes d'inversion de contrôle et d'injection de dépendances[8].
Différence avec l'architecture trois niveaux (3-tiers)
L'architecture trois niveaux (3-tier) est un modèle en couches, c'est-à-dire que chaque couche communique seulement avec ses couches adjacentes (supérieures et inférieures) et le flux de contrôle traverse le système de haut en bas. Les couches supérieures contrôlent les couches inférieures, c'est-à-dire que les couches supérieures sont toujours sources d'interaction (clients) alors que les couches inférieures ne font que répondre à des requêtes (serveurs).
Dans le modèle MVC, il est généralement admis que la vue puisse consulter directement le modèle (lecture) sans passer par le contrôleur. Par contre, elle doit nécessairement passer par le contrôleur pour effectuer une modification (écriture). Ici, le flux de contrôle est inversé par rapport au modèle en couches, le contrôleur peut alors envoyer des requêtes à toutes les vues de manière qu'elles se mettent à jour.
Dans l'architecture trois niveaux, si une vue modifie les données, toutes les vues concernées par la modification doivent être mises à jour, d'où l'utilité de l'utilisation du MVC au niveau de la couche de présentation. La couche de présentation permet donc d'établir des règles du type « mettre à jour les vues concernant X si Y ou Z sont modifiés ». Mais ces règles deviennent rapidement trop nombreuses et ingérables si les relations logiques sont trop élevées. Dans ce cas, un simple rafraîchissement des vues à intervalle régulier permet de surmonter aisément ce problème. Il s'agit d'ailleurs de la solution la plus répandue en architecture trois niveaux, l'utilisation du MVC étant moderne et encore marginale.
Exemples d’architecture MVC
En ASP.NET
- ASP.NET MVC s'appuie sur le framework Microsoft .NET 3.5 pour réaliser des applications ASP.NET selon le modèle MVC avec Visual Studio
En C++
En JavaScript
- Backbone.js: Provides models with key-value binding and custom events, collections, and connects it all to your existing API over a RESTful JSON interface.
- AngularJS: A toolset based on extending the HTML vocabulary for your application.
- Ember.js: Provides template written in the Handlebars templating language, views, controllers, models and a router.
- Knockout: Aims to simplify JavaScript UIs by applying the Model-View-View Model (MVVM) pattern.
- Agility.js: Aims to let developers write maintainable and reusable browser code without the verbose or infrastructural overhead found in other MVC libraries.
- CanJS: Focuses on striking a balance between size, ease of use, safety, speed and flexibility.
- Spine: A lightweight framework that strives to have the most friendly documentation for any JavaScript framework available.
- Maria: Based on the original MVC flavor as it was used in Smalltalk - aka "the Gang of Four MVC".
- ExtJS: Amongst other things offers plugin-free charting, and modern UI widgets.
- Sammy.js: A small JavaScript framework developed to provide a basic structure for developing JavaScript applications.
- Stapes.js: A tiny framework that aims to be easy to fit in an existing codebase, and because of its size it's suitable for mobile development.
- Epitome: Epitome is a MVC* (MVP) framework for MooTools.
- soma.js: Tries help developers to write loosely-coupled applications to increase scalability and maintainability.
- PlastronJS: MVC framework for Closure Library and Closure Compiler.
- rAppid.js: Lets you encapsulate complexity into components which can be easy used like HTML elements in your application.
- Serenade.js: Tries to follow the ideas of classical MVC than competing frameworks.
En TypeScript
En ECMAScript
- Adobe Flex, contrôleur en ActionScript 3
- XUL, utilisé pour construire les logiciels de la fondation Mozilla, repose sur un modèle MVC :
En Groovy
En Java
- Swing, l'interface graphique de Java jusqu'à Java 8
- JavaFX, l'interface graphique de Java depuis Java 8
- JavaServer Faces
- Struts
- Spring MVC
- Stripes
- SWT
- Play!
- PureMVC
- ZeroCouplage
- SpringBoot
En Objective-C
En Perl
Frameworks orientés Web en Perl :
- Catalyst ;
- CGI::Application : basé sur le module Perl CGI.pm ;
- Dancer ;
- Gantry : similaire à Django ;
- Jifty ;
- MasonX ;
- MayPole : superposition de Catalyst ;
- O2 ;
- Plack ;
- Solstice ;
- Squatting.
- Mojolicious
En PHP
Frameworks basés sur l'architecture MVC :
- Agavi
- CakePHP
- CodeIgniter
- Copix
- Dynatrix
- FuelPHP
- Gest-HVSL
- Hoa
- Jelix
- Joomla! Platform
- Kinkama
- Kohana

- Laravel
- MKFramework
- Phalcon_(framework)
- MODx
- Open Web Framework
- PostNuke
- QCodo
- Symfony
- TemplatePP qui s’appuie sur le Zend Framework
- Yii Framework
- Zend Framework
L'utilisation d'un Framework n'est pas une obligation[9].
En Python
- TurboGears
- Django
- Pylons
- Web2py
- Flask (framework)
En Ruby
Voir aussi
- Architecture trois tiers
- Échafaudage
- Observateur (patron de conception)
- Modèle-vue-présentation : architecture dérivée de MVC
- Présentation, abstraction, contrôle
Notes et références
- (en)Stephen Walther, ASP.NET MVC Framework Unleashed, Sams Publishing - 2009, (ISBN 9780768689785)
- (en)Adam Freeman et Steven Sanderson, Pro ASP.NET MVC 3 Framework, Apress - 2011, (ISBN 9781430234043)
- (en)Joey Lott et Danny Patterson, Advanced ActionScript with Design Patterns, Adobe Press - 2007, (ISBN 9780132701372)
- « MODELS - VIEWS - CONTROLLERS », sur http://heim.ifi.uio.no/~trygver/themes/mvc/mvc-index.html,
- « The Model-View-Controller (MVC) Its Past and Present », sur http://heim.ifi.uio.no/~trygver/themes/mvc/mvc-index.html,
- (en) John Ciliberti, ASP.NET MVC 4 Recipes : A Problem-Solution Approach, Berkeley, Apress, , 632 p. (ISBN 978-1-4302-4774-6, lire en ligne)
- (en)Colin Yates - Seth Ladd - Marten Deinum - Koen Serneels et Christophe Vanfleteren, Pro Spring MVC: With Web Flow, Apress - 2012, (ISBN 9781430241553)
- (en) Fabien Potencier, « What is Dependency Injection? », 26 mars 2009.
- http://blog.nalis.fr/index.php?post/2009/10/19/Architecture-%3A-Le-Design-Pattern-MVC-en-PHP exemple d'implémentation MVC en PHP ]