Cross-origin resource sharing
Le Cross-Origin Resource Sharing ou CORS (littéralement « partage de ressources entre origines multiples ») est un mécanisme qui permet à des ressources restreintes d'une page web d'être récupérées par un autre domaine extérieur au domaine à partir duquel la première ressource a été servie[1]. Une page web peut librement intégrer des ressources d'origines différentes telles que des images, des feuilles de style, des scripts, des iframes et des vidéos[2]. Certaines "demandes inter-domaine" (en anglais : cross-domain), notamment les requêtes Ajax, sont interdites par défaut par la politique de sécurité de même origine (en anglais : same origin security policy).
CORS définit une manière dont un navigateur et un serveur peuvent interagir afin de déterminer si oui ou non il est sûr de permettre une demande inter-origines[3]. Cela permet plus de liberté et de fonctionnalités que les requêtes de même origine, mais est plus sécurisé que la simple autorisation d'avoir toutes les requêtes inter-origines. Le standard pour CORS a été originellement publié en tant que recommandation du W3C[4] mais ce document est obsolète[5]. La spécification maintenue activement et qui définit CORS est le Fetch Living Standard de WHATWG[6].
Comment fonctionne CORS
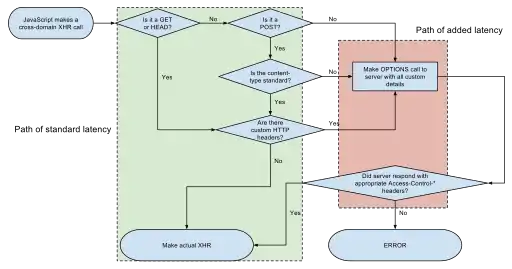
Le standard CORS décrit de nouveaux entêtes HTTP qui offrent aux navigateurs et aux serveurs un moyen de faire une requête vers une URL distante uniquement s'ils en ont l'autorisation. Bien que certaines validations et autorisations peuvent être effectuées par le serveur, il est généralement de la responsabilité du navigateur de prendre en charge ces entêtes et d'honorer les restrictions qu'ils imposent.
Pour Ajax et les méthodes de requête HTTP qui peuvent modifier des données (généralement des méthodes HTTP autres que GET, ou pour l'utilisation de POST avec certains types MIME), la spécification mandate que les navigateurs "contrôlent la requête en amont", en sollicitant les méthodes prises en charge par le serveur via une méthode de requête HTTP OPTIONS, puis, lors de "l'approbation" par le serveur, l'envoi de la requête réelle avec la méthode de requête HTTP. Les serveurs peuvent également informer les clients si les "informations d'identification" (y compris les cookies et les données d'authentification HTTP) doivent être envoyées avec la demande[7].

Exemple simple
Supposez qu'un utilisateur visite http://www.example.com et que la page émette une requête inter-origine pour récupérer des données de l'utilisateur de http://service.example.com. Un navigateur compatible CORS va essayer de faire une requête inter-origine vers service.example.com de la manière suivante.
- Le navigateur envoie la requête OPTIONS avec un entête HTTP
Originà http://service.example.com contenant le domaine qui a servi la page parent :Origin: http://www.example.com
- Le serveur de http://service.example.com peut répondre avec :
- Un entête
Access-Control-Allow-Origin(ACAO) dans sa réponse en indiquant quels sites d'origine sont autorisés. Par exemple :Access-Control-Allow-Origin: http://www.example.com
Parce que www.example.com correspond à la page parent, le navigateur va ensuite faire la requête inter-origines. - Un entête
Access-Control-Allow-Origin(ACAO) avec une étoile qui permet tous des domaines :Access-Control-Allow-Origin: *
- Une page d'erreur si le serveur n'autorise pas la requête inter-origines.
- Un entête
Une politique de même origine définie par une étoile est appropriée lorsqu'une page ou la réponse de l'API est considéré comme du contenu totalement public et qu'il est destiné à être accessible à tout le monde, y compris par n'importe quel code sur n'importe quel site. Par exemple, une police web gratuite sur un service d'hébergement comme Google Fonts.
Une politique de même origine définie par une étoile est également largement utilisée et de manière appropriée pour les objets-modèles de capacité, où les pages ont des URL non-devinables et qui sont destinées à être accessibles uniquement aux personnes connaissant le secret.
La valeur « * » est spéciale en ce sens qu'elle ne permet pas aux requêtes de fournir des informations d'identification, c'est-à-dire n'autorise pas l'authentification HTTP, les certificats SSL côté client, ni l'envoi de cookies dans la requête inter-domaines[8].
Notez que dans les architectures CORS, l'entête ACAO est initialisé par le service web externe (service.example.com), et non par le serveur d'applications web d'origine (www.example.com). Ici service.example.com utilise CORS pour permettre au navigateur d'autoriser www.example.com à faire les requêtes à service.example.com.
Exemple de contrôle en amont
Lors de l'exécution de certains types de requêtes Ajax inter-domaine, les navigateurs modernes qui prennent en charge CORS vont insérer une requête supplémentaire de "contrôle en amont" afin de déterminer s'ils ont l'autorisation d'effectuer l'action.
OPTIONS / Host: service.example.com Origin: http://www.example.com
Si service.example.com est disposé à accepter l'action, il peut répondre avec les entêtes suivants:
Access-Control-Allow-Origin: http://www.example.com Access-Control-Allow-Methods: PUT, DELETE
En-têtes
Les en-têtes HTTP qui se rapportent à CORS sont :
En-têtes de requête
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
En-têtes de réponse
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
Support des navigateurs
CORS est supporté par tous les navigateurs basés sur les moteurs de rendu suivant :
- Navigateurs basé sur Blink- et Chromium (Chrome 28+[9] - [10], Opera 15+, Amazon Silk, Android's 4.4+ WebView et de Qt's WebEngine)
- Gecko 1.9.1 (Firefox 3.5[11], SeaMonkey 2.0[12]) et plus récent.
- MSHTML/Trident 6.0 (Internet Explorer 10) a un support natif[13]. MSHTML/Trident 4.0 Et 5.0 (Internet Explorer 8 & 9) fourni un support partiel via l'objet XDomainRequest[1].
- Les navigateurs basés sur Presto (Opéra) implémentent CORS à partir de Opera 12.00[14] et Opera Mobile 12, mais pas Opera Mini[15].
- WebKit (révision initiale incertaine, Safari 4 et supérieur[1], Google Chrome 3 et supérieur, voire peut-être plus tôt)[16].
- Microsoft Edge All versions[17].
Historique
Le support de cross-origin a été proposé initialement par Matt Oshry, Brad Porter, et Michael Bodell de Tellme Networks en mars 2004 pour son inclusion dans VoiceXML 2.1[18], afin de permettre des requêtes cross-origin sûres par le navigateur VoiceXML. Le mécanisme a été jugé de nature générale et non spécifique à VoiceXML et a par la suite été séparé dans une NOTE d'implémentation[19]. Le groupe de travail WebApps du W3C, avec la participation des principaux éditeurs de navigateurs ont commencé à officialiser la NOTE dans une ébauche de travail W3C dirigée vers une Recommandation formelle du W3C.
En mai 2006, la première ébauche du projet W3C a été soumise[20]. En mars 2009, le projet a été renommé en "Cross-Origin Resource sharing"[21] et, en janvier 2014, il a été accepté comme une Recommandation du W3C[22].
CORS et JSONP
CORS peut être utilisé comme une alternative moderne au modèle JSONP. Tandis que JSONP ne supporte que la méthode de requête GET, CORS prend également en charge d'autres types de requêtes HTTP. CORS permet au programmeur web d'utiliser l'habituel XMLHttpRequest, qui a une meilleure gestion des erreurs que JSONP. D'autre part, JSONP fonctionne sur les navigateurs anciens qui datent d'avant le support de CORS. CORS est pris en charge par la plupart des navigateurs web modernes. Aussi, alors que JSONP peut causer des problèmes de sécurité dus au cross-site scripting (XSS) lorsque le site est compromis, CORS permet aux sites web de traiter manuellement les réponses pour augmenter la sécurité[3] - [23].
Voir aussi
Références
- on July 6, 2009 by Arun Ranganathan, « cross-site xmlhttprequest with CORS ✩ Mozilla Hacks – the Web developer blog », Hacks.mozilla.org, (consulté le )
- « Same-origin policy / Cross-origin network access », MDN
- « Cross-domain Ajax with Cross-Origin Resource Sharing », NCZOnline (consulté le )
- « Cross-Origin Resource Sharing »
- « WebAppSec Working Group Minutes »
- « Fetch Living Standard »
- « cross-site xmlhttprequest with CORS », MOZILLA (consulté le )
- Cross-Origin Resource Sharing.
- « Blink », QuirksBlog, (consulté le )
- (en-US) « Google going its own way, forking WebKit rendering engine », Ars Technica, (lire en ligne, consulté le )
- « HTTP access control (CORS) - MDN », Developer.mozilla.org (consulté le )
- « Gecko - MDN », Developer.mozilla.org, (consulté le )
- Tony Ross et Program Manager, « CORS for XHR in IE10 », MSDN, (consulté le )
- David Honneffer, Documentation Specialist, « 12.00 for UNIX Changelog », Opera, (consulté le )
- David Honneffer, Documentation Specialist, « Opera Software: Web specifications support in Opera Presto 2.10 », Opera.com, (consulté le )
- « 59940: Apple Safari WebKit Cross-Origin Resource Sharing Bypass », Osvdb.org (consulté le )
- « Microsoft Edge deverloper's guide »
- « Voice Extensible Markup Language (VoiceXML) 2.1 », W3.org, (consulté le )
- « Authorizing Read Access to XML Content Using the <?access-control?> Processing Instruction 1.0 », W3.org (consulté le )
- « Authorizing Read Access to XML Content Using the <?access-control?> Processing Instruction 1.0 W3C - Working Draft 17 May 2006 », W3.org (consulté le )
- « Cross-Origin Resource Sharing - W3C Working Draft 17 March 2009 », W3.org (consulté le )
- « Cross-Origin Resource Sharing - W3C Recommendation 16 January 2014 », W3.org (consulté le )
- « When can I use... Cross Origin Resource Sharing », caniuse.com (consulté le )
Liens externes
- Fetch Living Standard (spécification actuelle de CORS)
- article Mozilla Developer Network HTTP access control (CORS)
- configurer CORS sous Apache avec les entêtes de réponse corrects permettant presque tout
- information détaillée pour activer la prise en charge de CORS sur différents serveurs web
- HTML5 Rocks explains how CORS works in detail
- guide W3C CORS pour les développeurs
- Recommandation du W3C
- des lignes Directrices pour les Développeurs
- Guide d'utilisation
- Test le soutien de CORS