DataTables
DataTables[1] (litt. "Tableau de données" en anglais) est un plug-in jQuery open-source permettant de dynamiser un tableau HTML. Créée par Allan Jardine sous la licence MIT, cette bibliothèque écrite en Javascript offre en effet un grand nombre de configurations pour améliorer l'ergonomie des grilles de données, surtout lorsqu'elles ont des proportions imposantes.


| Créateur | Allan Jardine |
|---|---|
| Développé par | Communauté |
| Dépôt | github.com/DataTables |
| Écrit en | JavaScript, jQuery |
| Type | Bibliothèque jQuery |
| Licence | MIT |
| Site web | datatables.net |
Principe et possibilités
L'objectif de DataTables est d'améliorer l'accessibilité aux données dans les tableaux HTML[2].
En effet, les principaux inconvénients d'un tableau sans formatage sont :
- l'affichage brut des données : visuellement, le tableau est assez pauvre.
- aucune interaction avec les données n'est possible, ce qui rend la prise d'information relativement inefficace.
- la place du tableau sur la page : la grille prend autant d'espace que nécessaire pour faire apparaître toutes les lignes et toutes les colonnes. Quand la quantité de données devient importante, la consultation du tableau est épuisante, et représente une perte de temps pour l'utilisateur.
Ainsi, l'ergonomie d'un tableau HTML basique est absolument faible.
Pour remédier à cela, le plug-in a été développé. Ses fonctionnalités seront utiles aux 2 types de personne suivants :
- Le développeur lui-même. En effet, il fournit une large gamme d'options pour formater la donnée, son obtention, son affichage et comment interagir avec elle.
- L'utilisateur final. D'après la configuration basique de DataTables ou celle personnalisée par le développeur, le visiteur du site pourra consulter les informations contenues dans le tableau, de façon intuitive, rapide et donc efficace.
Ainsi, la bibliothèque jQuery DataTables offre principalement les possibilités suivantes[3] :
- Pagination (personnalisable) des données du tableau.
- Tri des données sur une ou plusieurs colonnes.
- Recherche instantanée : filtrage général ou par colonne.
- Multi-langues[4].
- Thème du tableau personnalisable, via Boostrap, Foundation, Semantic UI, et bien d'autres[5].
- Grande variété d'extensions (TableTools, FixedHeader, KeyTable…).
- Possibilité de copier, imprimer ou d’exporter un tableau sous format PDF, CSV ou Excel.
- Interface "mobile-friendly" (les tableaux s'adaptent à la taille du support).
- Tableau modifiable même après chargement de la page (ajout de ligne,
Cette liste est non-exhaustive. Via la configuration du développeur, un grand nombre d'éléments sont personnalisables[6].
Exemple d'utilisation
Tableau HTML de base
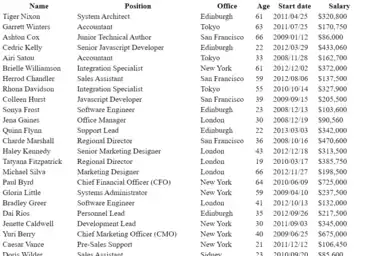
Prenons la situation suivante pour montrer concrètement ces aspects. Imaginons un développeur dans une firme multinationale. La Directrice des Ressources Humaines veut pouvoir consulter la liste du personnel de l'entreprise, avec une multitude d'informations pour chaque individu (Nom, prénom, âge, fonction, lieu de travail, salaire, etc.). Avec le langage HyperText Markup, notre informaticien utilisera la balise table permet de construire une grille de données basique (voir les images ci-dessous).

<body>
...
<table>
<thead> <!-- Définition de l'en-tête (nom des colonnes) -->
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody> <!-- Données du tableau -->
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
...
</tbody>
</table>
...
</body>
Implémentation de DataTables
Avec un peu de formatage CSS, le développeur pourrait améliorer son aspect visuel. Mais le plug-in DataTables propose une mise en forme basique épurée, et surtout une interface très agréable qui répond aux problèmes cités précédemment[7].
Pour appliquer les fonctionnalités de DataTables à notre tableau HTML, il faut ajouter les lignes suivantes aux blocs head et body :
<head>
...
<!-- Importation des règles de mise en page basique de DataTables -->
<link rel="stylesheet" href="https://cdn.datatables.net/w/dt/dt-1.10.19/datatables.min.css">
</head>
<body>
...
<table id="example">
... <!-- Partie inchangée. Voir code précédent. -->
</table>
...
<!-- Importation de la bibliothèque jQuery (sur laquelle DataTables se base) -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<!-- Importation du plug-in DataTables -->
<script type="text/javascript" src="https://cdn.datatables.net/w/dt/dt-1.10.19/datatables.min.js"></script>
<!-- Script pour appliquer DataTables au tableau ci-dessus -->
<script>
$('#example').DataTable();
</script>
</body>
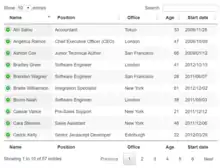
Le résultat de ces ajouts est visible ci-contre. Le contenu du tableau n'a pas changé, mais la mise en forme des données a été largement améliorée.

D'abord, le tableau lui-même prend beaucoup moins de place, et ce, grâce à la pagination. En bas à droite se trouvent un ensemble de boutons pour se déplacer dans les pages, et le texte en bas à gauche mentionne la position de l'utilisateur dans le tableau.
Ensuite, un sélecteur en haut à gauche offre la possibilité d'afficher plus de lignes sur chaque page.
Enfin, et pas des moindres, l'interface présente en haut des outils de filtrage et de tri. Par défaut, le tableau est trié par ordre croissant, ou alphabétique, sur la première colonne, mais le tri peut-être changé et inversé en cliquant simplement sur les noms de colonne. En outre, saisir un extrait de texte dans la barre de recherche retirera toutes les lignes qui ne contiennent pas du tout la chaîne de caractères.
Toutes ces fonctionnalités sont obtenues en appelant la méthode DataTable() sur un tableau en jQuery, sans aucune mise en forme. Elles sont générées automatiquement par le code source du plug-in, importé dans le corps HTML avant l'appel de la méthode. L'automatisation est aussi régie dans l'interaction avec le tableau, puisque tous les éléments de l'interface sont actualisés à chaque clic et entrée, en fonction des données de base.
Mise en forme avancée
En important les fichiers CSS/JS d'un framework, ou en les créant soi-même, il est possible de personnalisé la mise en page des tableaux. DataTables est compatible avec un grand nombre de frameworks, comme Boostrap, Foundation, Semantic UI, jQuery UI ThemeRoller, Material Design, ou encore UIKit 3, ce qui permet d'adapter la forme des tableaux au reste du site web.
Les possibilités sont grandes, allant de la simple colorisation alternée des lignes ou la colorisation au passage de souris, à l'ajout de barres de défilement verticale ou horizontale ainsi que la superposition de plusieurs tableaux au moyen des "tabs" (en français "languettes").
Installation
En fonction de l'environnement de programmation du site web, vous pourrez importer les codes source de DataTables[4], via le réseau de diffusion de contenu DataTables CDN, ou en les téléchargeant localement. Le site officiel du plug-in propose un constructeur de téléchargement[8], permettant d'importer les paquets en fonction des options choisies en amont (framework de mise en forme, extensions, etc.).
Extensions
L'utilisation basique de DataTables peut être complétée par l'ajout d'extensions, à importer au préalable, et dont l'activation doit être déclarée le plus souvent dans les configurations. Le site officiel présente l'installation et les paramètres de ces extensions, dont voici les principales :
| Extension | Gratuit ? | Description |
|---|---|---|
| AutoFill | ✔ | Ajoute la possibilité de faire glisser le contenu d'une cellule pour le copier sur d'autres, à la manière d'un tableur Excel ou Google Sheets. |
| Buttons | ✔ | Permet d'ajouter des boutons d'export (CSV, PDF, Excel) au tableau. |
| ColReorder | ✔ | Offre à l'utilisateur final le moyen de changer l'ordre des colonnes, en les faisant glisser. |
| Select | ✔ | Avec plusieurs types de sélection, cette extension ouvre la voie de l'édition des DataTables. |
| Editor | ✗ | Contient tous les outils des tableurs, comme l'édition unique ou multiple via une fenêtre modale, l'ajout ou la suppression de lignes. Une période d'essai gratuit de 15 jours est possible. |
| FixedColumns | ✔ | Permet de fixer une ou plusieurs colonnes ou l'en-tête du tableau, c'est-à-dire qu'ils resteront visible même lors du défilement du contenu avec la souris. |
| FixedHeader | ✔ | |
| KeyTable | ✔ | Donne le moyen d'interagir avec le tableau avec le clavier, à la manière des tableurs. |
| Responsive | ✔ | Via l'insertion ou suppression dynamique des colonnes, cette extension optimise l'affichage des tableaux en fonction de la taille d'écran. |
| RowGroup | ✔ | Ajoute des lignes pour synthétiser les données d'un groupe de ligne. En fonction d'un critère (une colonne), les groupes permettront notamment de calculer des sous-totaux du tableau. |
| RowReorder | ✔ | Peut servir à l'utilisateur final afin de changer l'ordre des lignes en les faisant glisser. |
| Scroller | ✔ | Utile lorsque les nombres de colonnes et de lignes sont grands. Sans changer constamment changer de page, et surtout pour laisser la place à un plus grand nombre colonnes, les barres de défilement peuvent améliorer la consultation des gros tableaux. |
Références
- (en) « Site officiel de DataTables », sur datatables.net
- (en) « GitHub - DataTables plug-in for jQuery », sur github.com
- Nicolas Verhoye, « Mettez de la vie dans vos tableaux avec jQuery DataTables », sur nicolas-verhoye.com
- Magali Contensin, « DataTables : interagir avec les tableaux HTML », sur connect.ed-diamond.com, GNU/Linux Magazine,
- (en) Mohammed Sadullah, « jQuery Datatables For Beginners », sur codeproject.com,
- (en) « DataTables examples », sur datatables.net
- « DataTables, affichez un tableau et triez ses données avec jQuery », sur megaptery.com,
- (en) « DataTables Download », sur datatables.net